Vyhledávání
Vložení ikony stránky
Určitě jste se setkali s tím, že se u některých stránek zobrazuje vlevo vedle adresy ikonka, ale nevíte, jak si svou vlastní faviconu vložit na své eStránky?

Jste na správném místě. Zde si ukážeme postup, jak si takovou faviconu vložit do vašich eStránek.
Jediné, co budeme potřebovat, je soubor s ikonou. Tento soubor by měl mít příponu ico. Pokud budete vkládat obrázek s jinou příponou, může se stát, že se Vám ikona nezobrazí.
Jak zjistíte, že máte obrázek s příponou ico? V operačním systému Windows stačí kliknout pravým tlačítkem na soubor - Vlastnosti, kde je napsán typ souboru. V závorce je pak napsáno, jakou příponu tento soubor má.
Pokud potřebujete vytvořit soubor s příponou ico, můžeme použít například program favicon.ico Generator, kde si můžete vygenerovat favicon.

Nyní můžeme tuto ikonu nahrát mezi soubory. Nahrávání souborů se věnuje tento článek. Jakmile máte ikonku nahranou, je potřeba si zkopírovat adresu (např. /file/1/favicon.ico) do poznámkového bloku nebo jiného editoru, protože s ní budeme ještě dále pracovat.

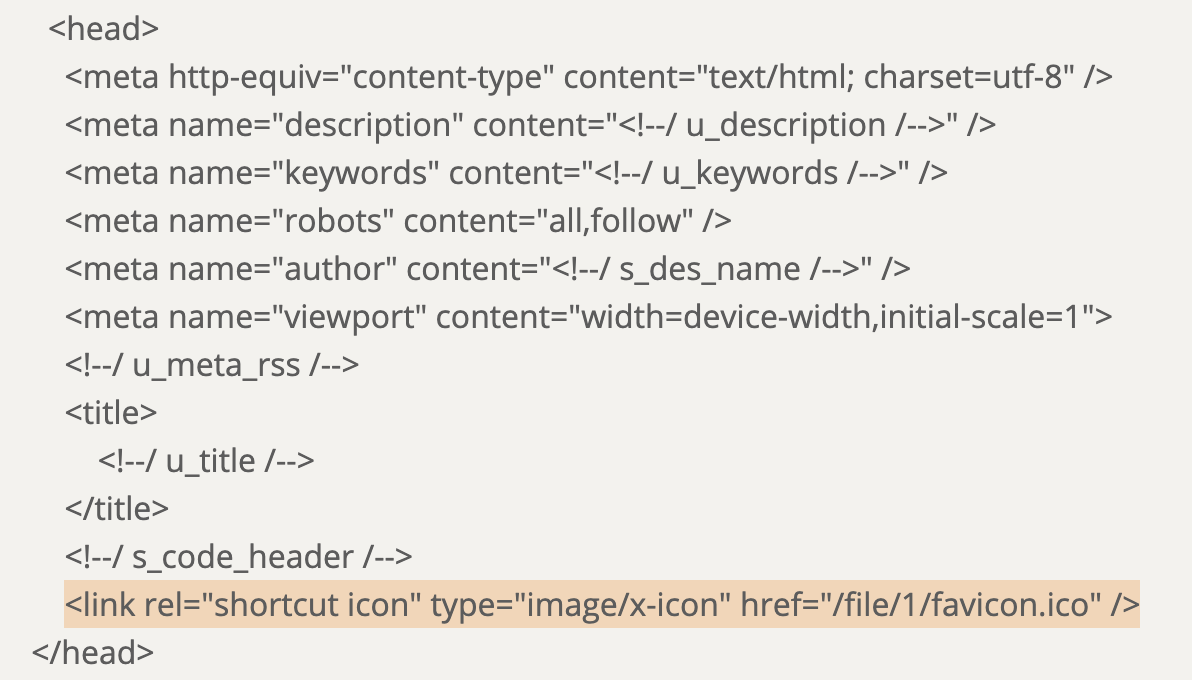
Následně budeme muset upravit XHTML šablonu v sekci- Design -> Šablony -> Upravit XHTML. Otevře se Vám okno, ve kterém vidíte XHTML kód vaší aktuální šablony. Najdeme si řádek <!--/ s_code_header /--> Za tento řádek vložíme následující
kód: <link rel="shortcut icon" type="image/x-icon" href="/file/1/favicon.ico" />

Samozřejmostí je, že oranžovou část výše nahradíme tou částí, kterou jsme si zkopírovali do poznámkového bloku.
Nyní klikneme na Uložit. Uložení musíme potvrdit ještě jednou kliknutím na Uložit, nebo na Uložit změny jako nový design.
Po aktualizaci vašich eStránek již máte vedle webové adresy svou vlastní ikonku.
Pro zvídavé: ikona může mít i jinou obrázkovou příponu, ale v tom případě se nemusí zobrazovat ve všech prohlížečích. Pokud budete chtít do XHTML šablony vložit například ikonu ve formátu png, pak do výše zmíněného umístění v kódu přidáte něco takového: <link rel="shortcut icon" type="image/png" href="/file/2/favicon.png" />.