Vyhledávání
Nastaveni slideru místo úvodního obrázku
V několika krocích si ukážeme, jak vyměnit úvodní obrázek za slider. Pro ukázku máme vybranou šablonu Tony.
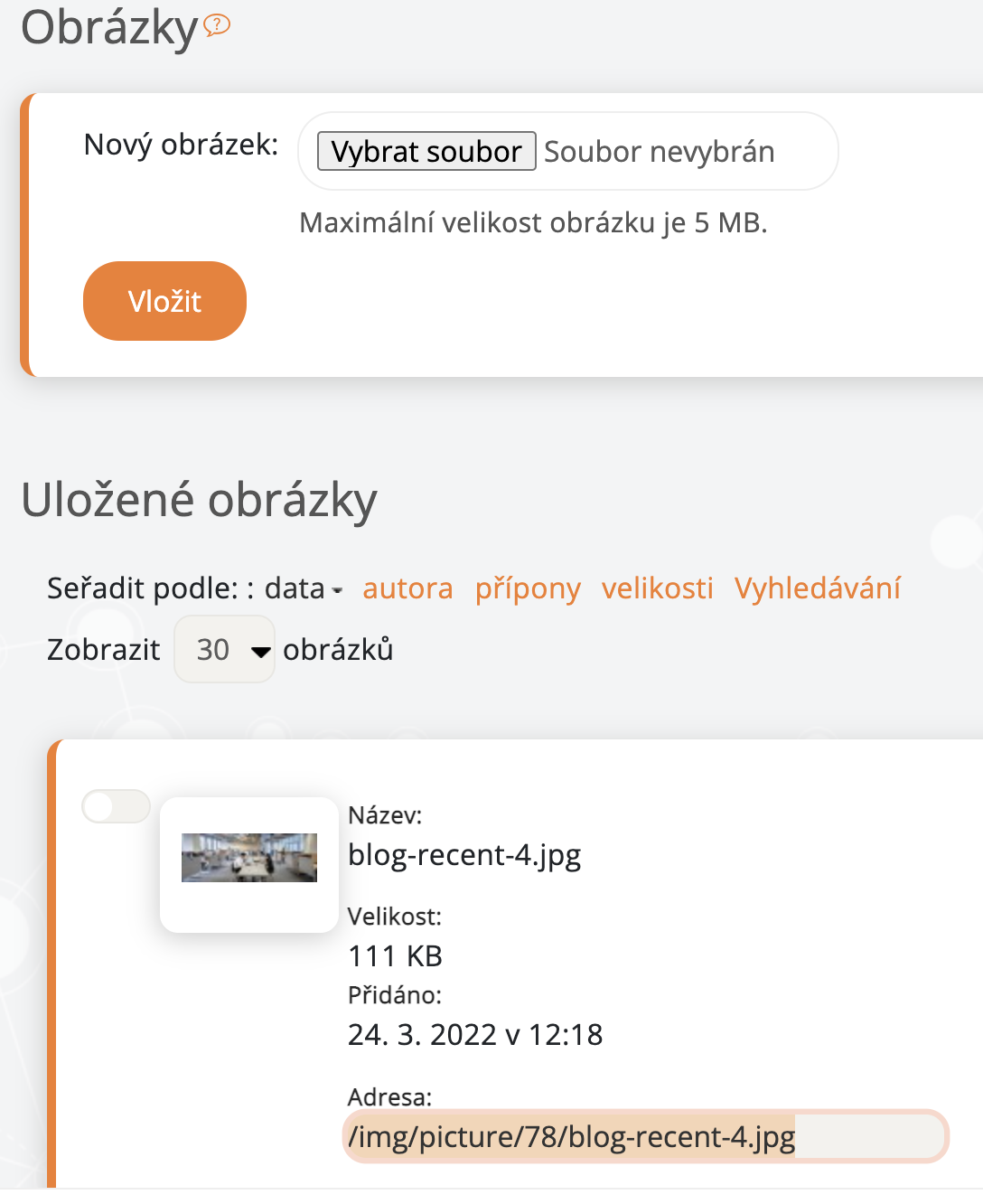
1. Nahrajte si obrázky, které chcete, aby se vám zobrazovaly v slidery. Přejděte do Nastavení > Rozšířené > Obrázky, klikněte na Vybrat soubor a zvolený obrázek vložte.
Doporučená velikost fotografií je šířka: 1000px a výška: 360px.
2. U každého vloženého obrázku si zkopírujte Adresu a někam stranou uložte, budete ji potřebovat v dalším kroku.

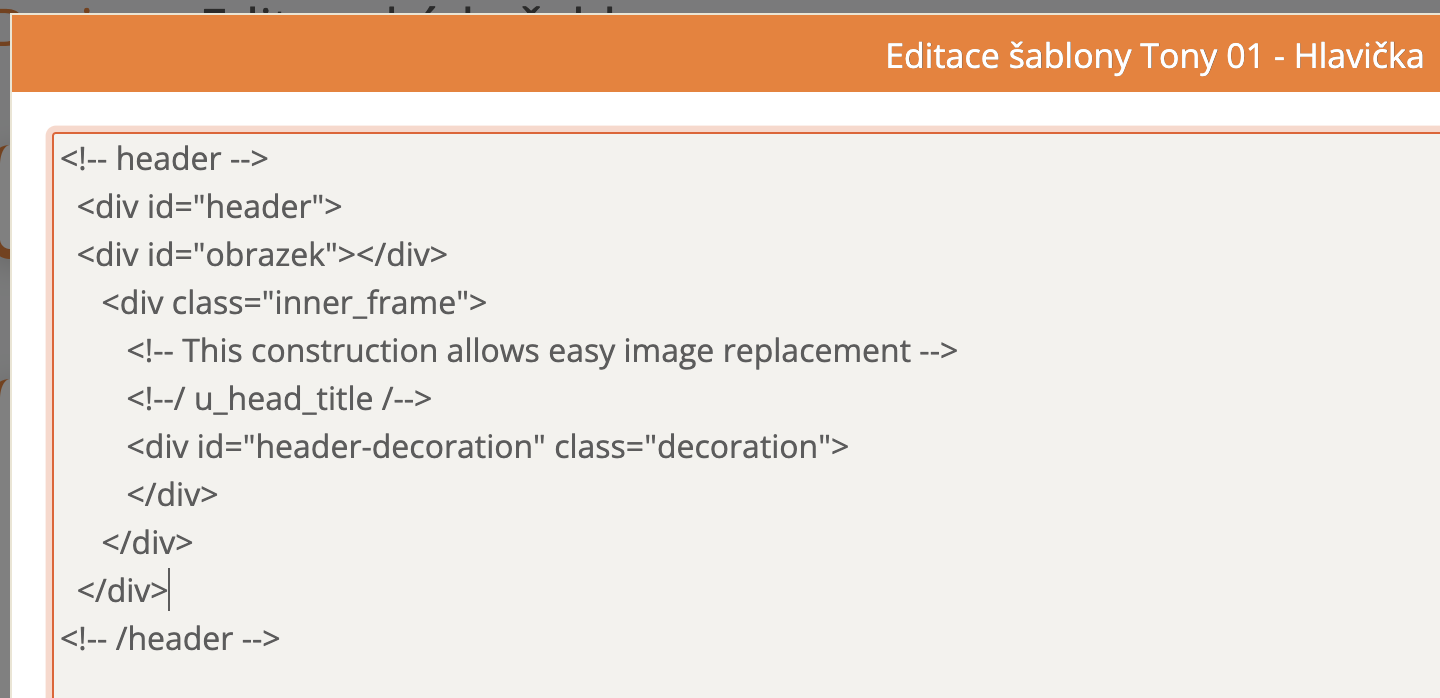
3. Přejděte do Design > Šablony > Upravit XHTML > Hlavička, zde vidíte kód, který budete nahrazovat kódem našeho slideru.

Kód pro náš slider:
<!-- SLIDER -->
<div class="slideshow-container">
<div class="mySlides">
<img src="/img/picture/77/blog-1.jpg" style="width:100%" title="" alt="">
</div>
<div class="mySlides">
<img src="/img/picture/78/blog-recent-4.jpg" style="width:100%" title="" alt="">
</div>
<div class="mySlides">
<img src="/img/picture/77/blog-1.jpg" style="width:100%" title="" alt="">
</div>
</div>
<!-- SLIDER END-->
4. Nyní si zkopírujte Kód pro slider a vložte ho do Hlavičky, hned pod <div id="header"> a zároveň smažte kód
<div id="obrazek"></div>
Do atributu src vložte místo # hashtagu adresu obrázku, který jste si uložili stranou. V našem případě to bude src="/img/picture/77/blog-1.jpg" a postupujte stejným způsobem, až máte vyplněné všechny fotografie, které chcete zobrazit.
Pokud chcete zobrazit více nebo méně fotografii, tak pak jenom přidáte nebo naopak smažete tento celý kód:
<div class="mySlides">
<img src="/img/picture/77/blog-1.jpg" style="width:100%" title="" alt="">
</div>
Atribut title - titulek elementu, doplňková informace.
Atribut alt - alternativní popis zobrazuje se ve stránce v oblasti nenačteného obrázku.
Poté klikněte na Uložit.
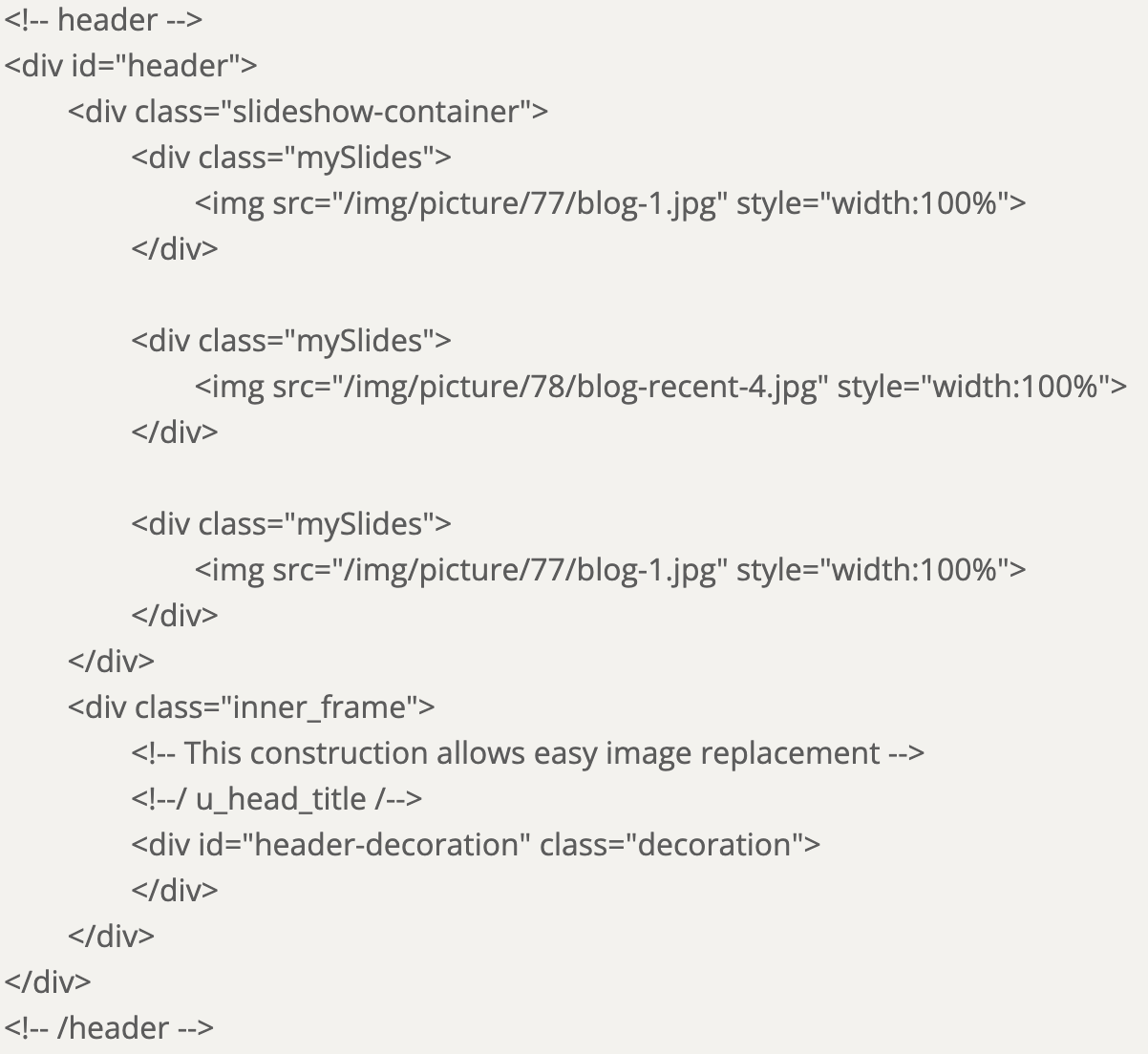
Kód bude vypadat takhle:

5. Přejděte do Design > Šablony > Upravit CSS a vložte si styly pro slider klidně někam nahoru do css a dejte Uložit. Pokud to bude nová šablona, kterou ještě nemáte uloženou ve vlastních šablonách, tak klikněte na Uložit změny jako nový design a pojmenujte si ji např. jako slider.
CSS(styly) pro slider:
.slideshow-container { position: relative; margin: auto; }
.mySlides { display: none; }
6. Přejděte do Design > Šablony > Upravit XHTML a klikněte na Hlavní šablona. Tady budete vkládat script pro fungování slideru a vložte ho hned nad tag </body> a uložte.
Script:
<script>
let slideIndex = 0;
showSlides();
function showSlides() {
let i;
let slides = document.getElementsByClassName("mySlides");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
slides[slideIndex-1].style.display = "block";
setTimeout(showSlides, 4000);
}
</script>
Když se podíváte na vaši stránku, tak by se Vám měl zobrazit slider s vašimi fotografiemi které jste si vložili.