Vyhledávání
Změna obrázku v pozadí šablony
V několika krocích si ukážeme, jak snadno změnit pozadí šablony. Zkusíme změnit barvu pozadí či vkládat do pozadí fotografii/obrázek. V našem případě použijeme šablonu Simon.
Celé to závisí na velikosti obrázku, a toho, co vlastně chcete. Podle toho také budeme upravovat CSS kód.
Varianta 1: Fotografie na pozadí
1. Uložte obrázek do administrace v sekci Nastavení - Rozšířené - Obrázky. Adresu obrázku (např.: /img/picture/4/bg-img-large.jpg) si někam schovejte nebo uložte, ať se poté nemusíte vracet.
2. Přejděte do sekce Design - Šablony a klikněte na Upravit CSS.
3. Tato část se bude opět lišit u každého designu, ale pořád máme vybranou šablonu Simon a najdeme následující ID: #whole-page, kde budeme upravovat kód: background: #fff url(<!--/ img_root /-->bg-body.gif) repeat-y center top;
4. Vezmeme si část background: #fff url(<!--/ img_root /-->bg-body.gif) repeat-y center top; a nahradíme vlastní částí background: #fff url(/img/picture/4/bg-img-large.jpg) no-repeat top center; všimněte si, že za url jsme vložili i adresu, již dříve uloženého obrázku.
5. Dejte uložit jako novou šablonu.
Dosáhli jste teď toho, že obrázek se umístí nahoře a díky parametru no-repeat za adresou obrázku, se nebude kopírovat směrem doprava a potom i dolů. Pokud chcete obrázkem pohybovat směrem doprava nebo dolů, tak jednoduše za no-repeat připište třeba 20% 0%. Obrázek se vám posune zleva o 20 % celkové šířky okna. První parametr je posouvání zleva a druhý odshora. Místo procent můžete použít i parametry center left, center right nebo top, center, bottom.
Pokud máte obrázek širší jak 800px a chcete jej na pozadí celé stránky, bude kód vypadat takto:
background: url(/img/40/obrazek.jpg) no-repeat 50% 50%;
nebo
background: url(/img/40/obrazek.jpg) no-repeat center center;
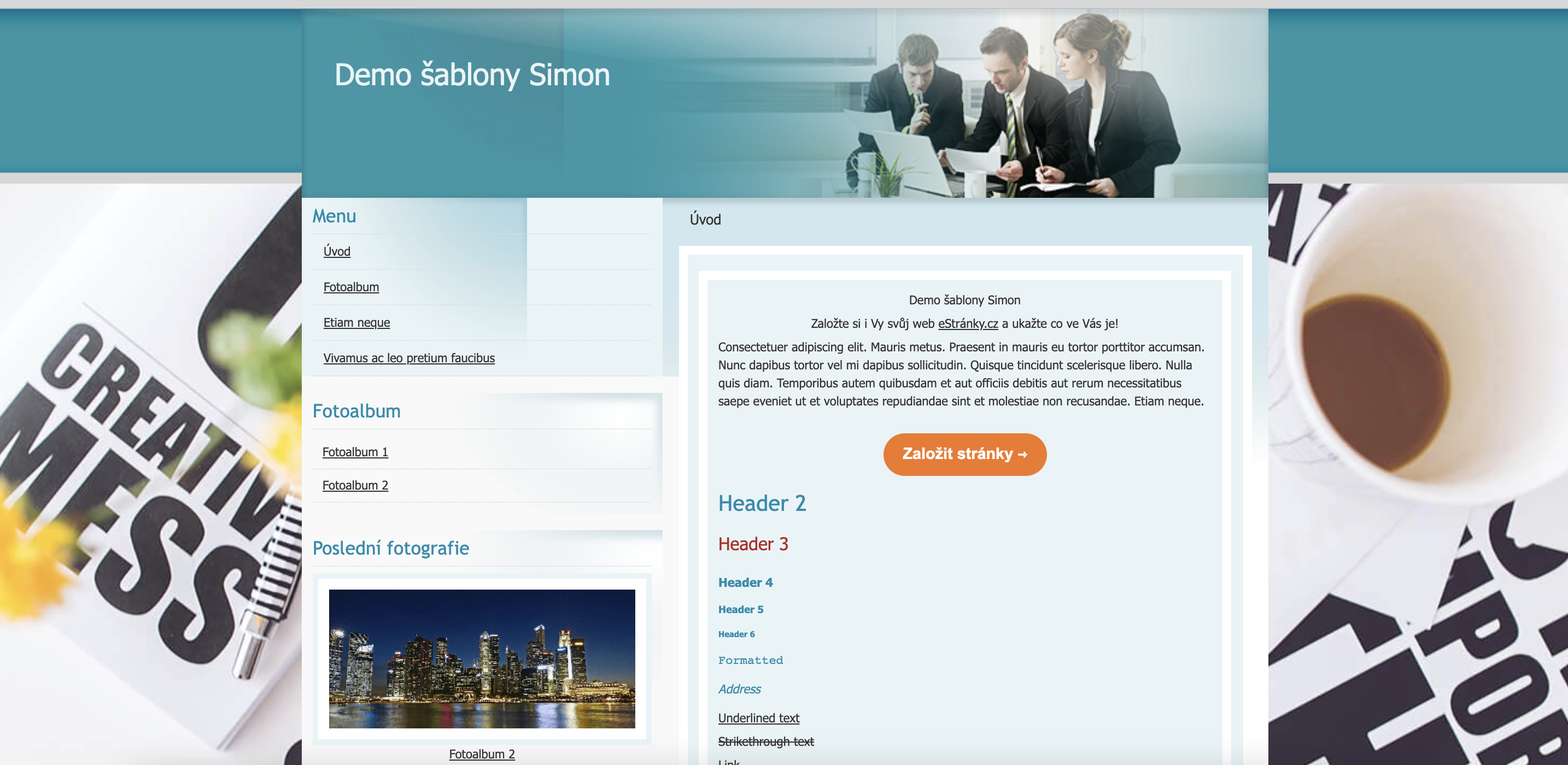
Zde je výsledek obrázku na pozadí, který jste si vložili místo původního bílého pozadí.

Upozornění: Hodně šablon má také obrázek v pozadí uložen ještě na jiném místě v CSS šabloně. Najdete ho v
#document {
background:#fff url(<!--/ img_root /-->top-gradient.gif) no-repeat left top;
}
Řádek s background: smažte až po nejbližší středník, ale pouze background, nemažte celý #document. Obsahuje důležité parametry a mohli byste si poškodit šablonu.
Varianta 2: Malý obrázek na pozadí
Podobný postup jako předtím:
1. Uložte obrázek do administrace v sekci Nastavení - Rozšířené - Obrázky. Adresu obrázku (napr.: /img/picture/5/bg-img-small.png) si někam schovejte nebo uložte, ať se poté nemusíte vracet.
2. Přejděte do sekce Design - Šablony a klikněte na Upravit CSS.
3. Tato část se bude opět lišit u každého designu, ale pořád máte vybranou šablonu Simon. Najděte si následující ID: #whole-page, kde budete upravovat kód: background: #fff url(<!--/ img_root /-->bg-body.gif) no-repeat center top;
4. Tuto část vezmete background: #fff url(<!--/ img_root /-->bg-body.gif) no-repeat center top; a nahradíte vlastní částí background: #fff url(/img/picture/5/bg-img-small.png) top center; opět si všimněte, že za url jsme vložili i adresu již dříve uloženého obrázku.
5. Dejte uložit jako novou šablonu.
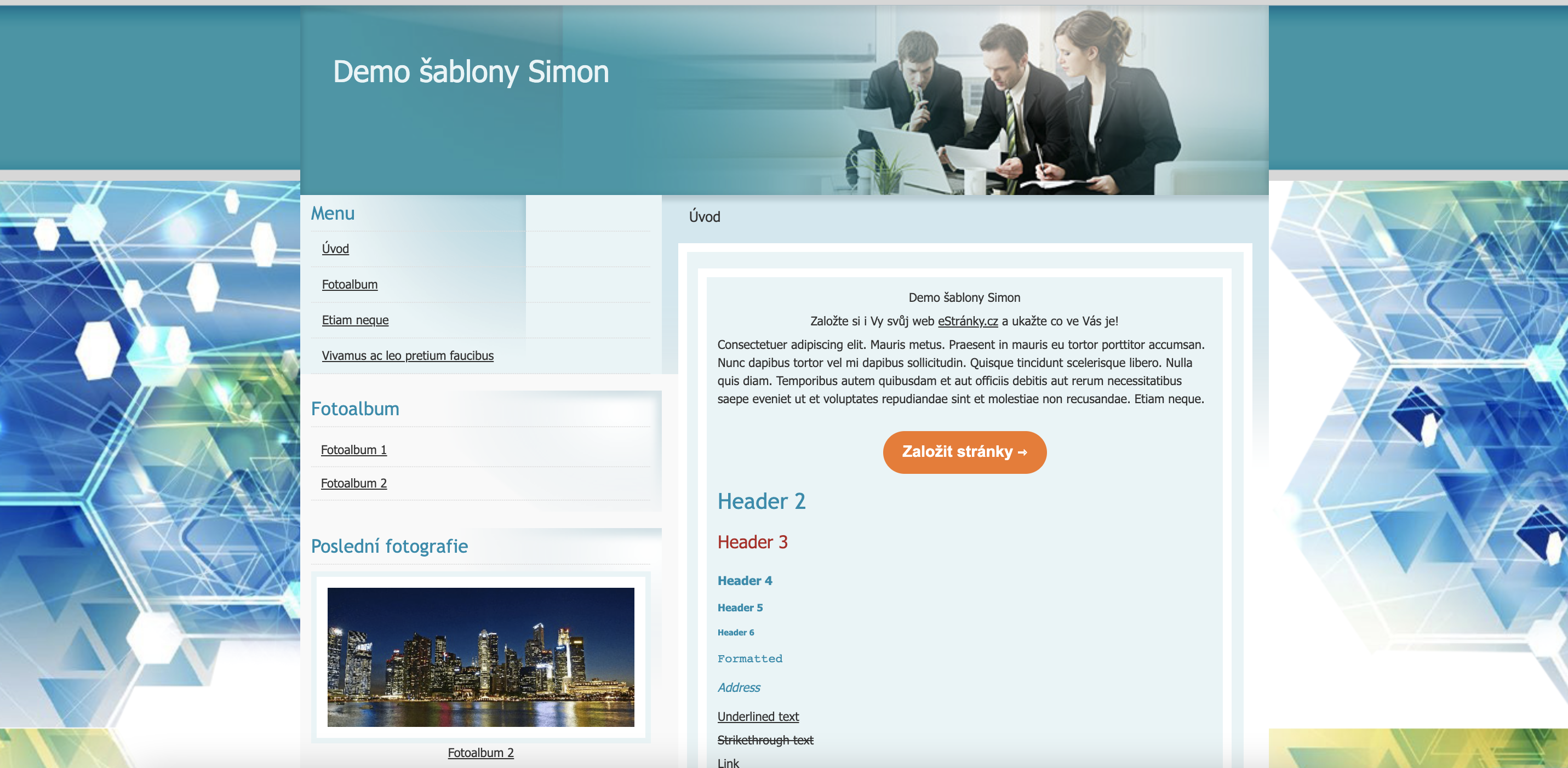
V čem je od Varianty 1 změna? Jednoduše jste umazali no-repeat a docílili tak toho, že obrázek se bude sám kopírovat doprava i dolů.

Většina šablon má nahoře úzký pás, který je obrázek, a směrem dolů přechází nějakou barvu. K tomu nám slouží tento kousek kódu:
background: #fff url(/img/picture/5/bg-img-small.png) repeat-x;
Těm všímavějším neunikne, že jsme jen spojili všechny varianty dohromady. Za background vidíte definovanou barvu pozadí #fff opět v hexa, ale můžete zde napsat třeba white. Poté url(), která nám udává adresu obrázku, a nakonec repeat-x, které obrázku říká, aby se kopíroval pouze v Xsové ose (obrázek se bude kopírovat doprava). Pokud chcete, aby se kopíroval směrem po Ynové ose (čili směrem dolů), změníte parametr na repeat-y.
Varianta 3: Barva na pozadí
1. Přejděte do sekce Design - Šablony a klikněte na Upravit CSS.
2. Vyhledejte si opět ID: #whole-page kde budete upravovat kód: background: #fff url(<!--/ img_root /-->bg-body.gif) no-repeat center top;
3. Upravíte si kód background: #fff url(<!--/ img_root /-->bg-body.gif) no-repeat center top; tím že odmažete všechno, co je za #fff až po středník, kód bude vypadat takhle: background: #fff;. Nyní máte nastavenou bílou barvu pozadí bez obrázku. Barvu si změníte přepsáním hexa kódu z bíle #fff na černou #000. Váš kód vypadá takhle: background: #000;
4. Dejte uložit jako novou šablonu.
Výsledek změny barvy pozadí z původní bíle na černé: