Vyhledávání
Instagram feed na váš web
Ukážeme si, jak jednoduše vložit instagram feed na váš web. Vložte si na web instagram feed v několika snadných krocích.
Registrace
1. Jděte na stránky profilepageimages.usecue.com.

2. Nyní je potřeba se zaregistrovat. Klikněte na ikonu menu po levé straně a vyberte REGISTER.

3. Po kliknutí na REGISTER se zobrazí okno, kde vyplníte e-mail a potvrdíte kliknutím na tlačítko REGISTER.
4. Poté se zobrazí hláška "A LOGIN LINK HAS BEEN SENT TO YOUR EMAIL ADDRESS". Znamená to, že na vaši e-mailovou adresu byl odeslán přihlašovací odkaz.
5. Přejděte do e-mailové schránky a v e-mailu potvrďte kliknutím na odkaz Click here to login (within 5 minutes).
6. Otevře se vám okno s přihlášením, zde napište e-mailovou adresu a klikněte na tlačítko LOGIN.

7. Nyní se vám objeví hláška "A LOGIN LINK HAS BEEN SENT TO YOUR EMAIL ADDRESS". To znamená, že na vaši e-mailovou adresu byl odeslán přihlašovací odkaz.
8. Přejděte do e-mailové schránky a v e-mailu potvrďte kliknutím na odkaz Click here to login (within 5 minutes). Otevře se okno s informací o propojení vašeho instagramového účtu. Potvrďte kliknutím na tlačítko Povolit.
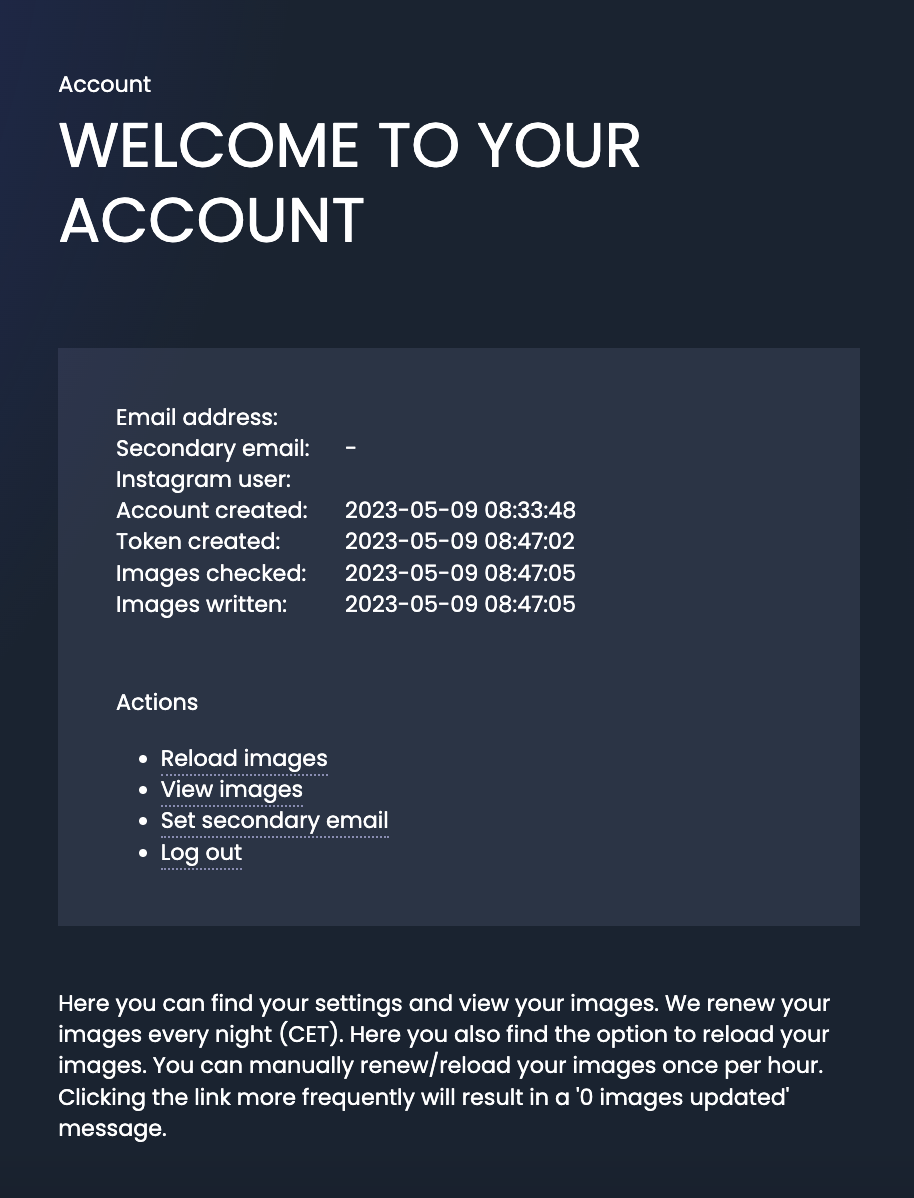
Objeví se uvítací okno s informacemi o vašem účtu. Bude potřeba si vykopírovat nebo někam stranou napsat údaj "Instagram user", ten bude důležítý v dalších kročích pro vložení feedu na vaš web.

Vložení Instagram feedu na váš web
1. Přejděte do Design - Šablony a klikněte na tlačítko Upravit XHTML.
2. Potvrďte kliknutím na Hlavní šablona.
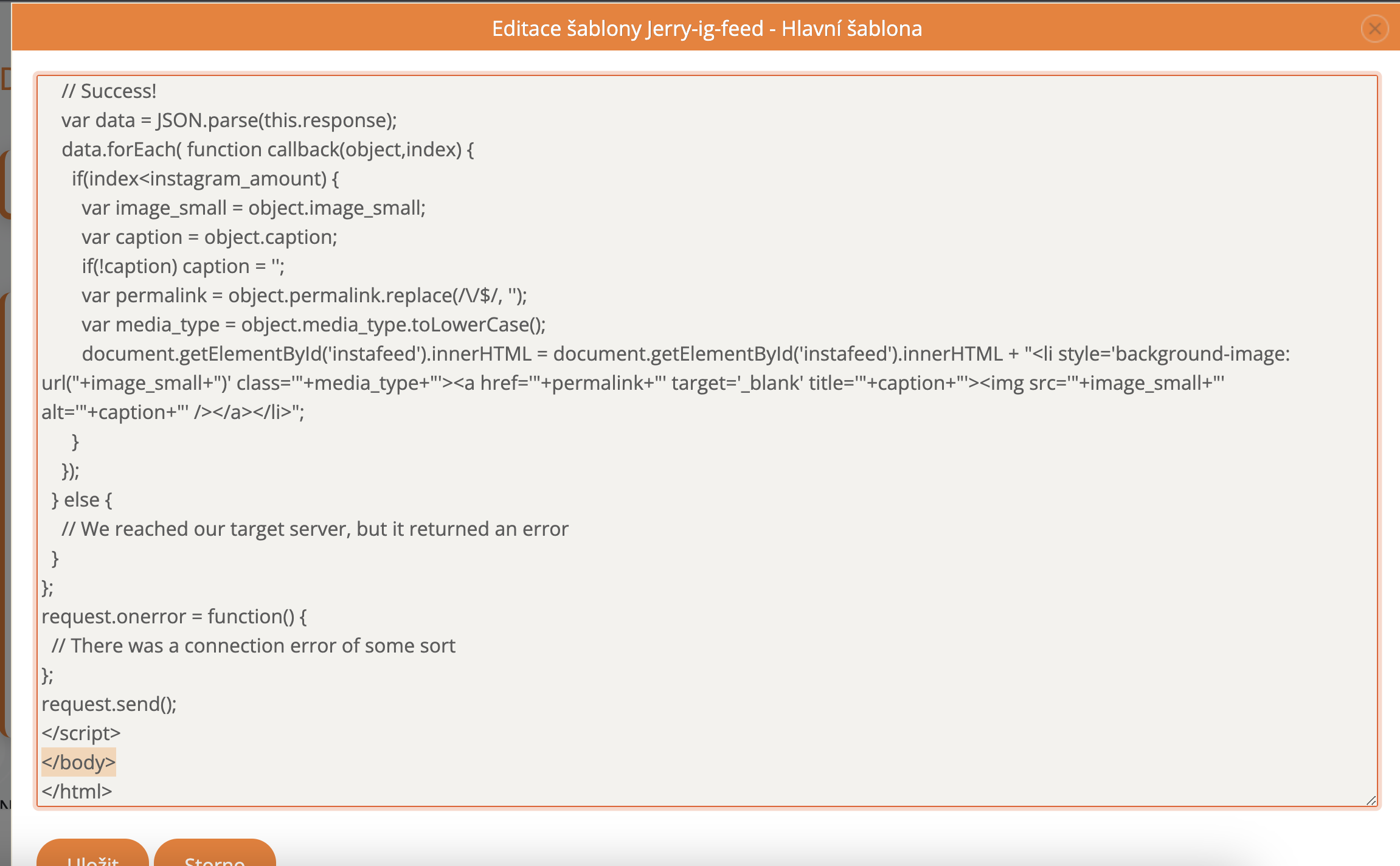
V tomto kroku vložte kód níže, nad tag </body>

Script kód:
<script>var instagram_username = ' '; var instagram_amount = 4;var jsonurl = 'https://profilepageimages.usecue.com/images/'+instagram_username+'/images.json';var request = new XMLHttpRequest();request.open('GET', jsonurl, true);request.onload = function() {if (this.status >= 200 && this.status < 400) {var data = JSON.parse(this.response);data.forEach( function callback(object,index) {if(index<instagram_amount) {var image_small = object.image_small;var caption = object.caption;if(!caption) caption = '';var permalink = object.permalink.replace(/\/$/, '');var media_type = object.media_type.toLowerCase();document.getElementById('instafeed').innerHTML = document.getElementById('instafeed').innerHTML + "<li style='background-image: url("+image_small+")' class='"+media_type+"'><a href='"+permalink+"' target='_blank' title='"+caption+"'><img src='"+image_small+"' alt='"+caption+"' /></a></li>";}});} else {} };request.onerror = function() {};request.send();</script>
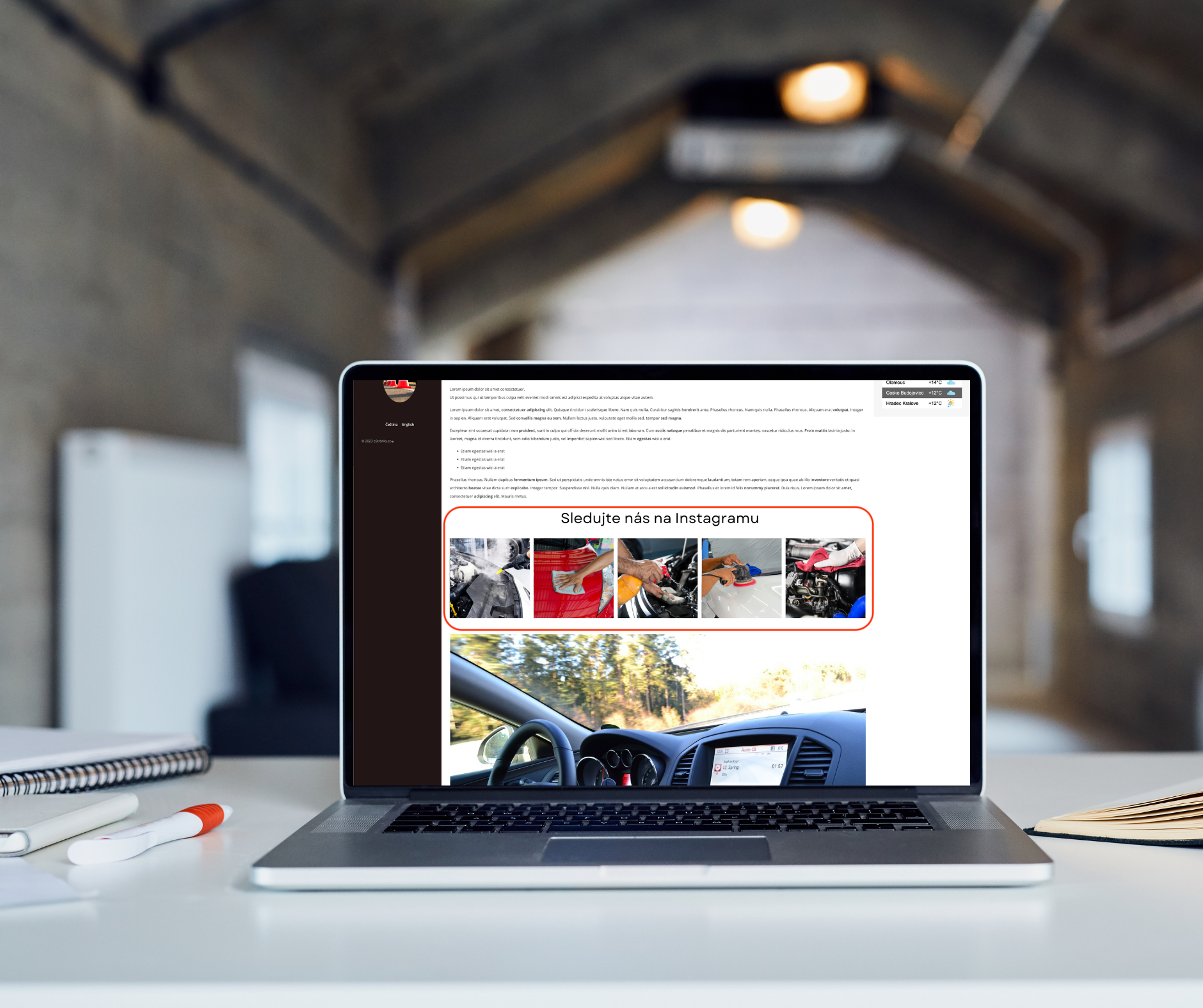
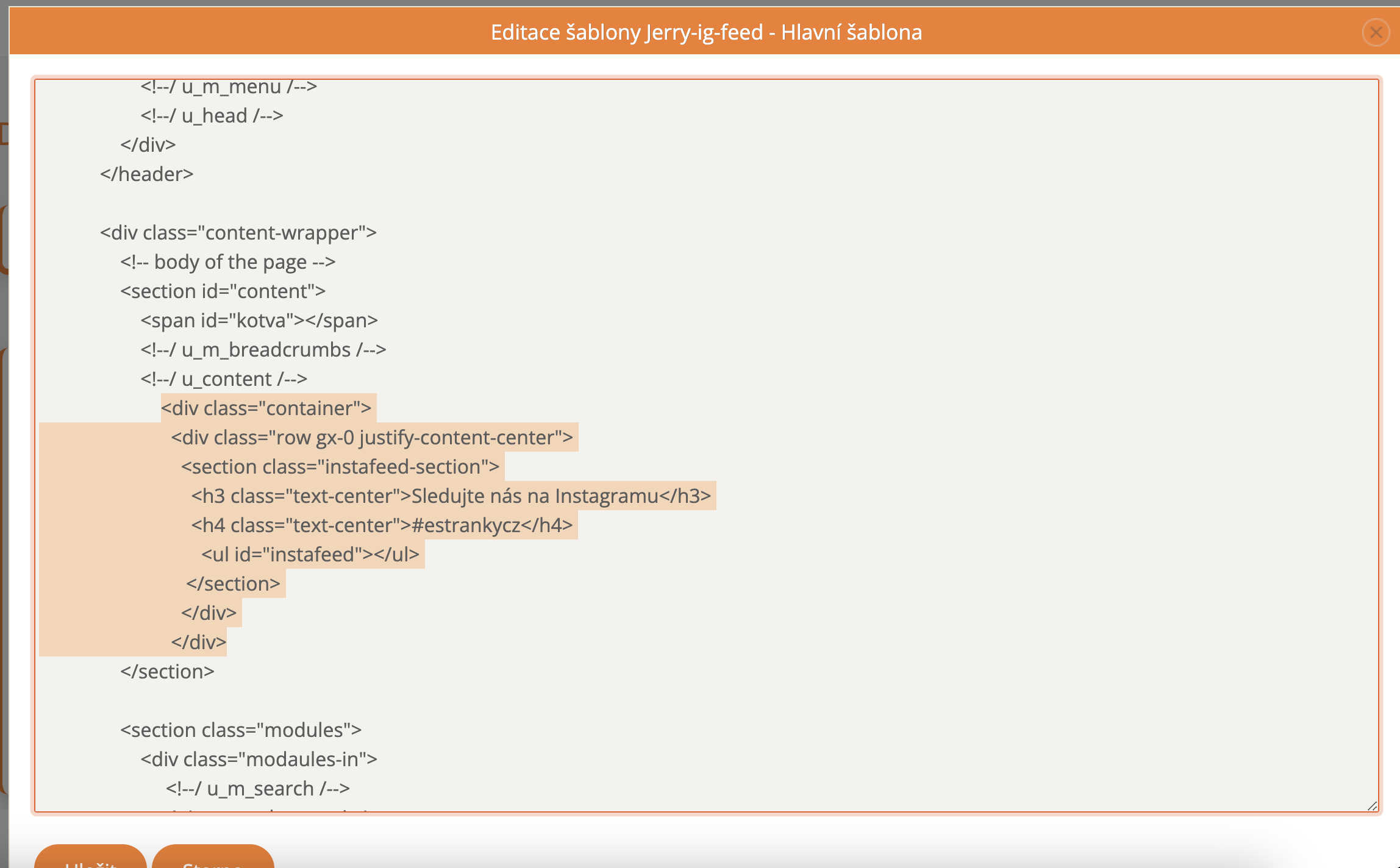
<div class="container"><div class="row gx-0 justify-content-center"><section class="instafeed-section"><h3 class="text-center">Sledujte nás na Instagramu</h3><h4 class="text-center">#estrankycz</h4><ul id="instafeed"></ul></section></div></div>
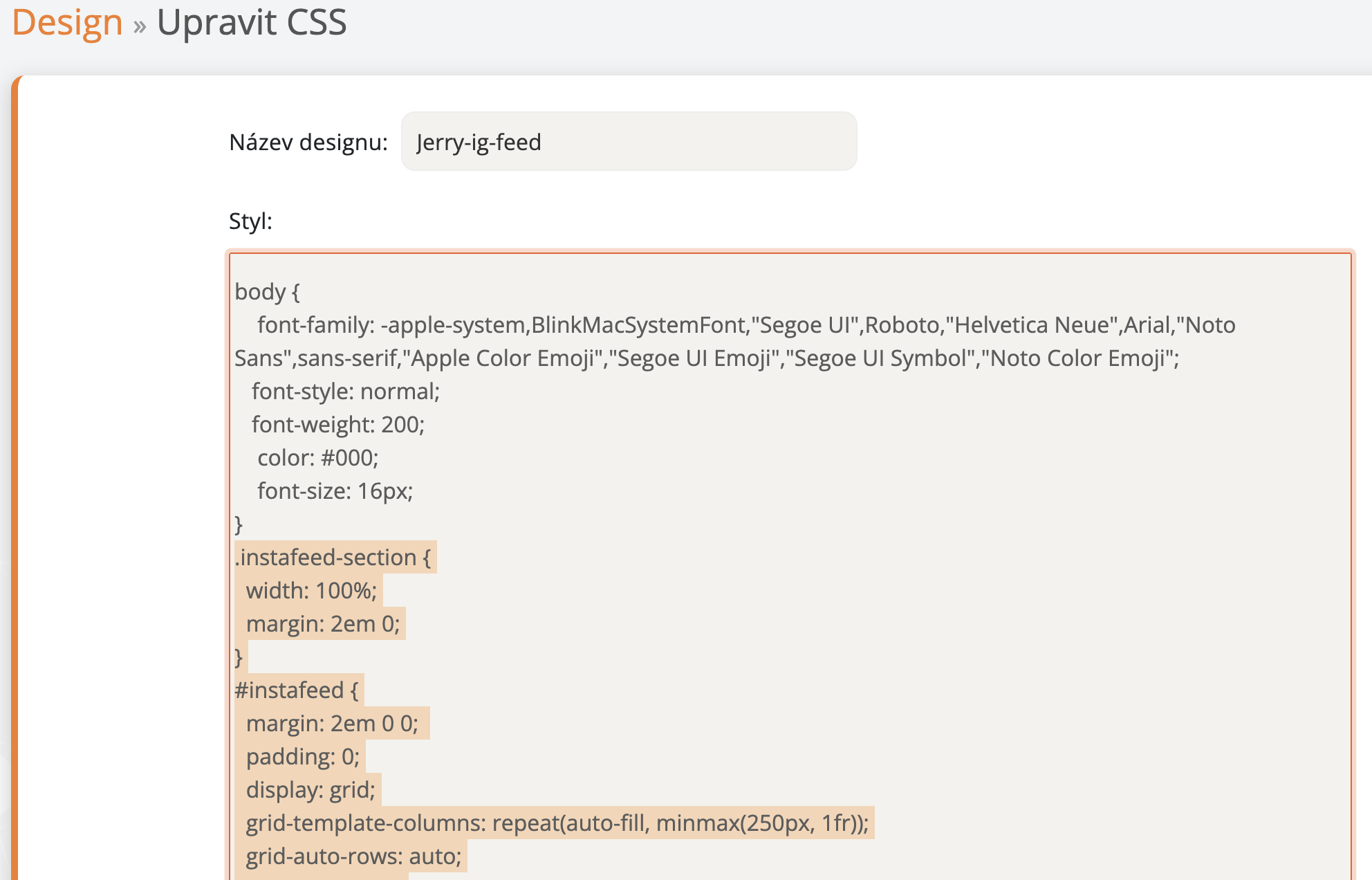
.instafeed-section {
width: 100%;
margin: 2em 0;
}
#instafeed {
margin: 2em 0 0;
padding: 0;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
grid-auto-rows: auto;
grid-gap: 1rem;
}
#instafeed li {
margin: 0;
padding: 0;
list-style: none;
background: url() center center / cover no-repeat;
position: relative;
}
#instafeed li a {
display: block;
padding-bottom: 100%;
}
#instafeed li.video a:before {
content: "";
background: url(https://profilepageimages.usecue.com/img/play.svg) center center / 45% auto no-repeat;
width: 32px;
height: 32px;
position: absolute;
right: 0;
top: 0;
z-index: 1;
}
#instafeed li.carousel_album a:before {
content: "";
background: url(https://profilepageimages.usecue.com/img/carousel.svg) center center / 50% auto no-repeat;
width: 32px;
height: 32px;
position: absolute;
right: 0;
top: 0;
z-index: 1;
}
#instafeed li:hover a::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url(https://profilepageimages.usecue.com/img/interact.svg) center center / auto 19px no-repeat;
z-index: 1;
}
#instafeed li a img {display: none;}
6. Uložte kliknutím na tlačítko Uložit.
Přejděte do prohlížeče a zaktualizujte si stránku, výsledek by měl vypadat takto: