Vyhledávání
Změna obrázku a nebo barvy v patičce
Změna barvy na pozadí v patičce.
Nyní si ukážeme, jak změnit obrázek a nebo jen ponechat barevné pozadí v patičce u šablony Jack.

1. V prvním kroku přejděte do sekce Design > Šablony a klikněte na Upravit CSS.
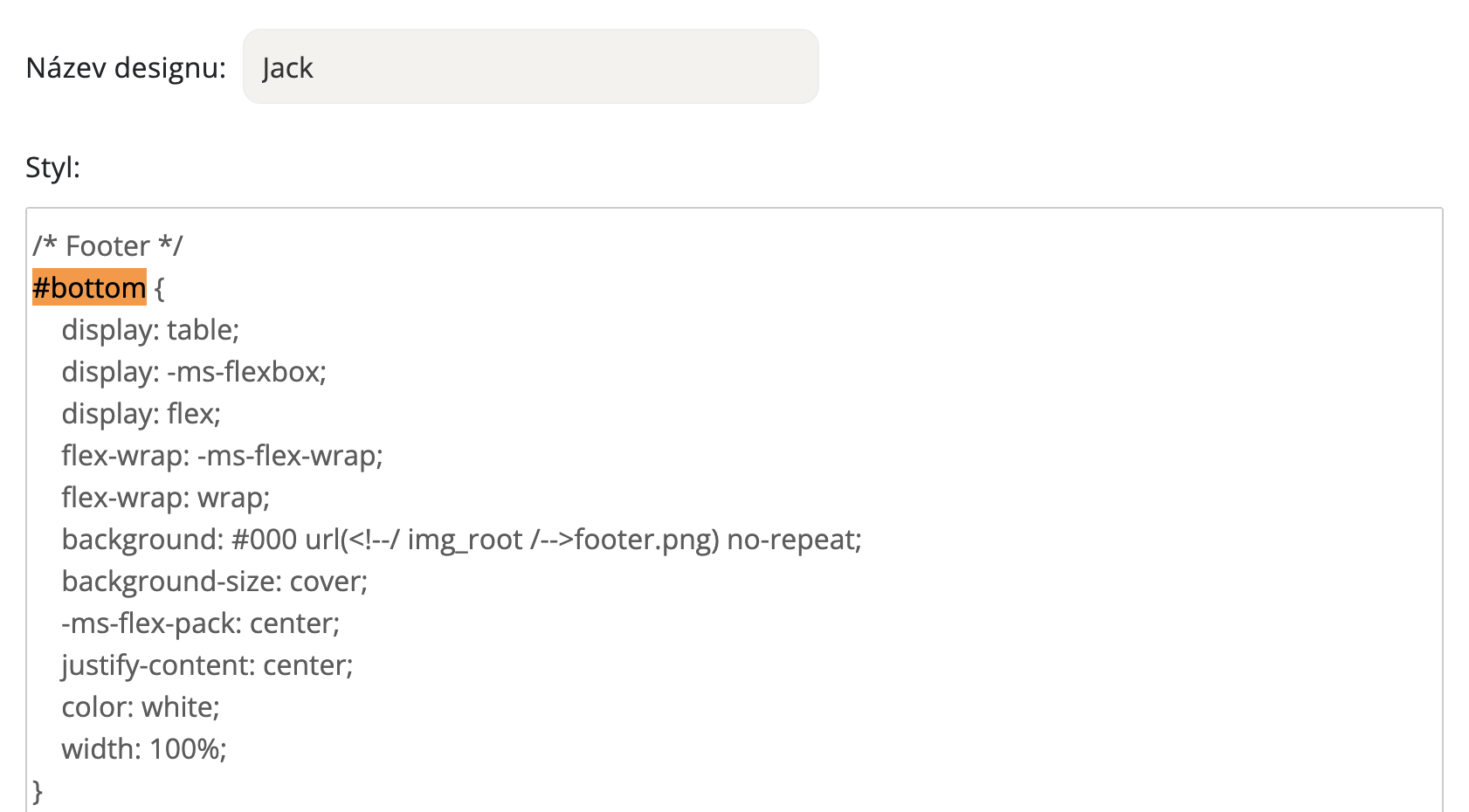
2. Zde vidíte styly šablony, dáte si za pomocí ctrl+f vyhledat Vaše ID patičky v tomto případě to je #bottom.

3. Vyhledáte si background: #000 url(<!--/ img_root /-->footer.png) no-repeat; a celý řádek kromě černé barvy #000 smažete. Váš kód bude vypadat takhle: background: #000;
4. Dejte Uložit a proklikněte si upravenou šablonu tak, aby se vám načetly změny.
5. Přejděte do prohlížeče a aktualizujte si stránku. Vidíte, že obrázek vám zmizel a zůstalo je černé pozadí.

Změna obrázku na pozadí v patičce.
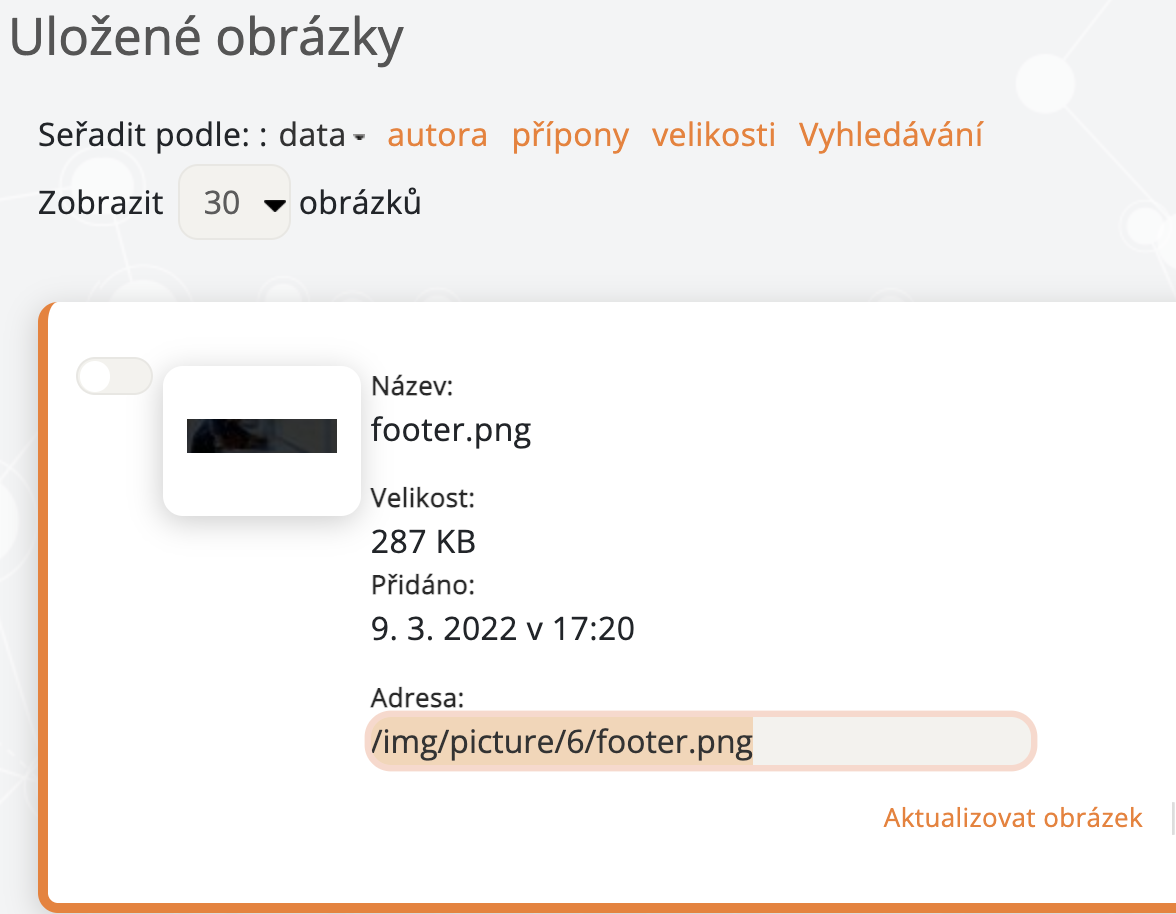
Pokud byste si chtěli změnit obrázek, uděláte to stejným způsobem. Nejprve si za pomocí ctrl+f vyhledáte #bottom a poté background: #000 url(<!--/ img_root /-->footer.png) no-repeat; a místo téhle značky v url <!--/ img_root /-->footer.png si vložíte adresu fotky /img/picture/6/footer.png kterou jste si nahráli do obrázků v sekci Nastavení > Rozšířené.

Kód bude ve vašem případě vypadat takhle background: #000 url(/img/picture/6/footer.png) no-repeat;
Uložte a proklikněte upravenou šablonu. Nyní se podívejte na vaši stránku, kde vidíte, že obrázek na pozadí se vám změnil.
