Vyhledávání
Jak přidat odpočet do modulu Vlastní kód?
Jak přidat odpočet do modulu Vlastní kód?
V kódu můžete upravit v prvním řádku, velikost písma (font-size: 1.5rem), tloušťku písma (font-weight: 500;), barvu (color: #009688;) a zarovnání nadpisu (text-align: center;).
V řádku var countDownDate = new Date("February 28, 2023 23:59:59").getTime(); nastavíte datum ukončení odpočtu.
V řádku document.getElementById("days").innerHTML = "Today is the current day"; si můžete nastavit vlastní text, který se zobrazí po uplynutí odpočtu.
1. Zkopírujte HTML kód
<div id="days" style="font-size: 1.5rem; font-weight: 500; color: #009688; text-align: center;"></div>
<script>
var countDownDate = new Date("February 28, 2023 23:59:59").getTime();var MyCountDown = setInterval(function() {var currentDate = new Date().getTime();var difference = countDownDate - currentDate;var days = Math.floor(difference / (1000 * 60 * 60 * 24));var hours = Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));var minutes = Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60));var seconds = Math.floor((difference % (1000 * 60)) / 1000);document.getElementById("days").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s ";if (difference < 0) {clearInterval(MyCountDown);document.getElementById("days").innerHTML = "Today is the current day";}}, 1000);</script>
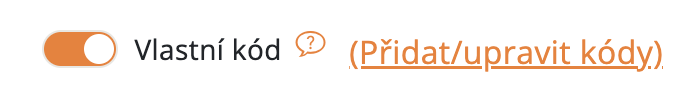
2. Přejděte do Design - Moduly - Vlastní kód. Klikněte na Přidat/upravit kódy.

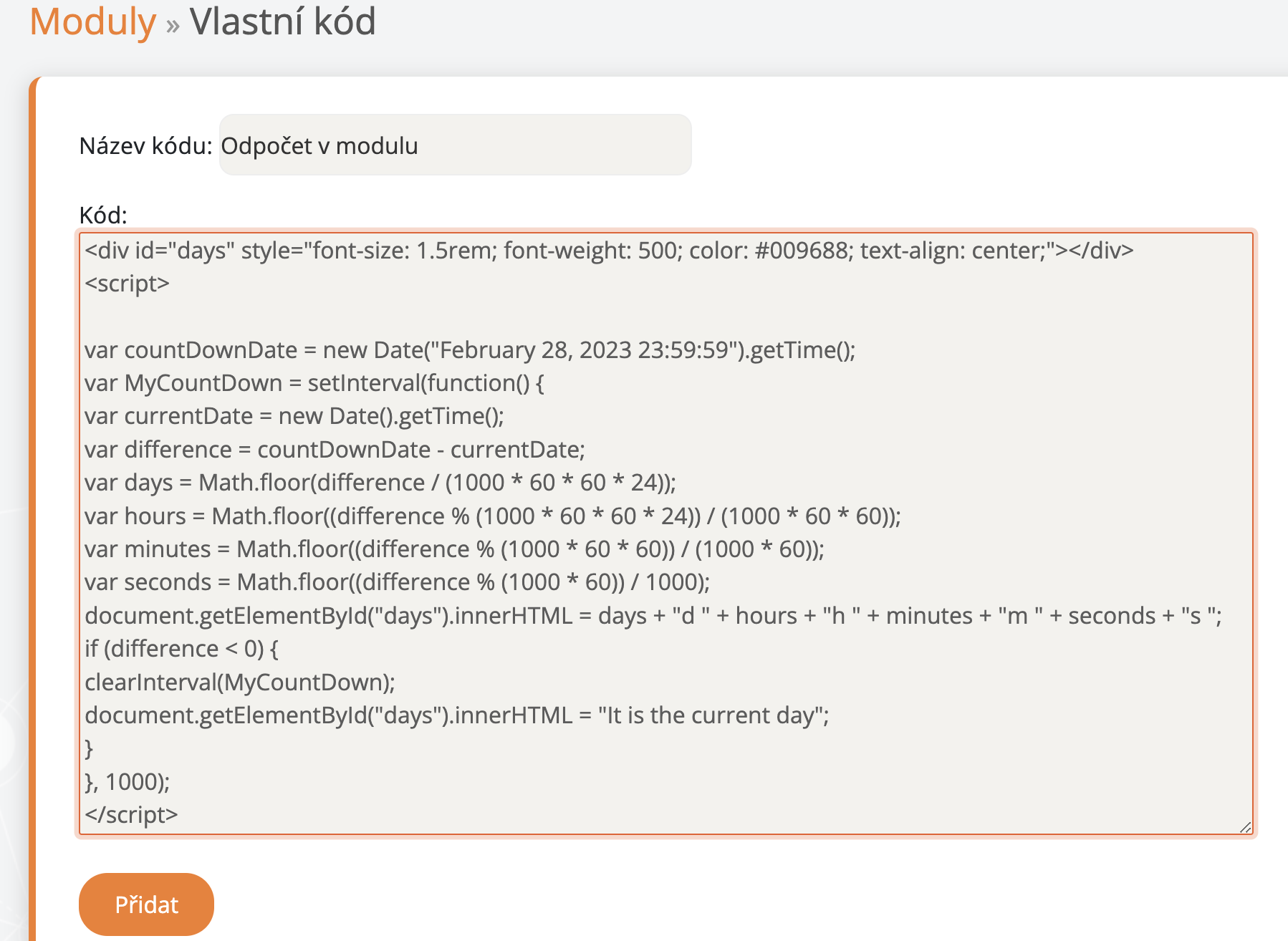
3. Vyplňte Název kódu a do okna Kód vložte zkopírovaný HTML kód.

4. Uložte kliknutím na tlačítko Přidat.
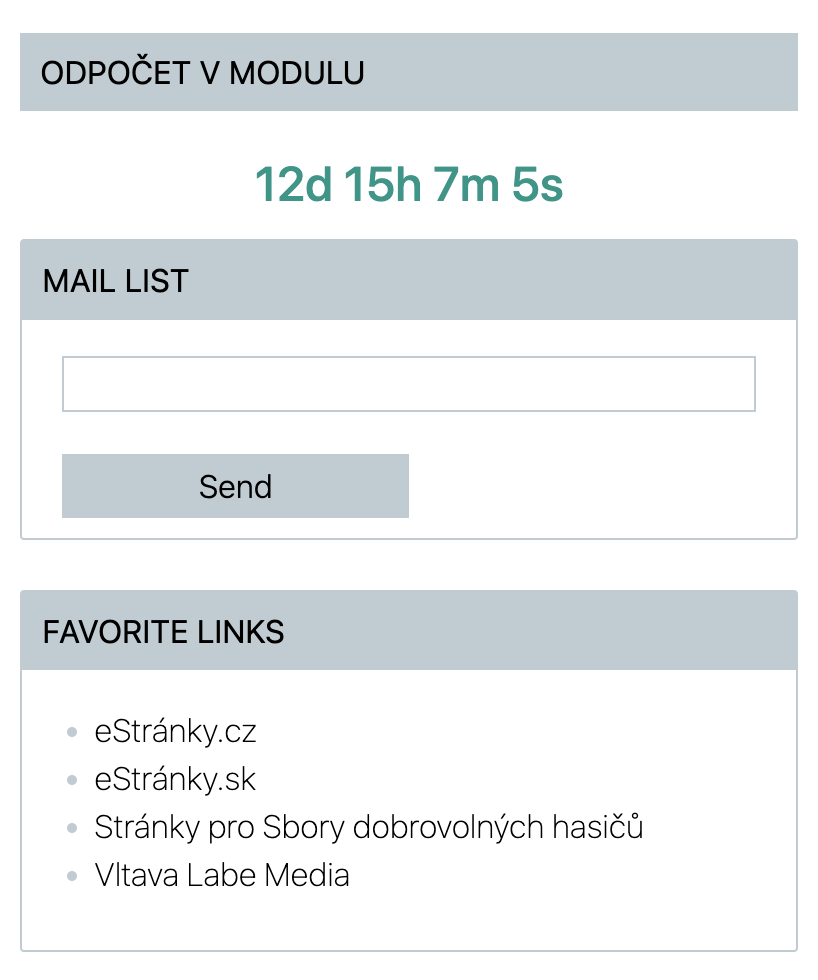
Odpočet na stránce v Modulech bude vypadat takto: