Vyhledávání
Jak vložit obrázek do modulu Vlastní kód
Chcete do svých stránek vložit obrázek tak, aby se zobrazoval v panelu Moduly? V této nápovědě si ukážeme jak na to.
Nahrání obrázku
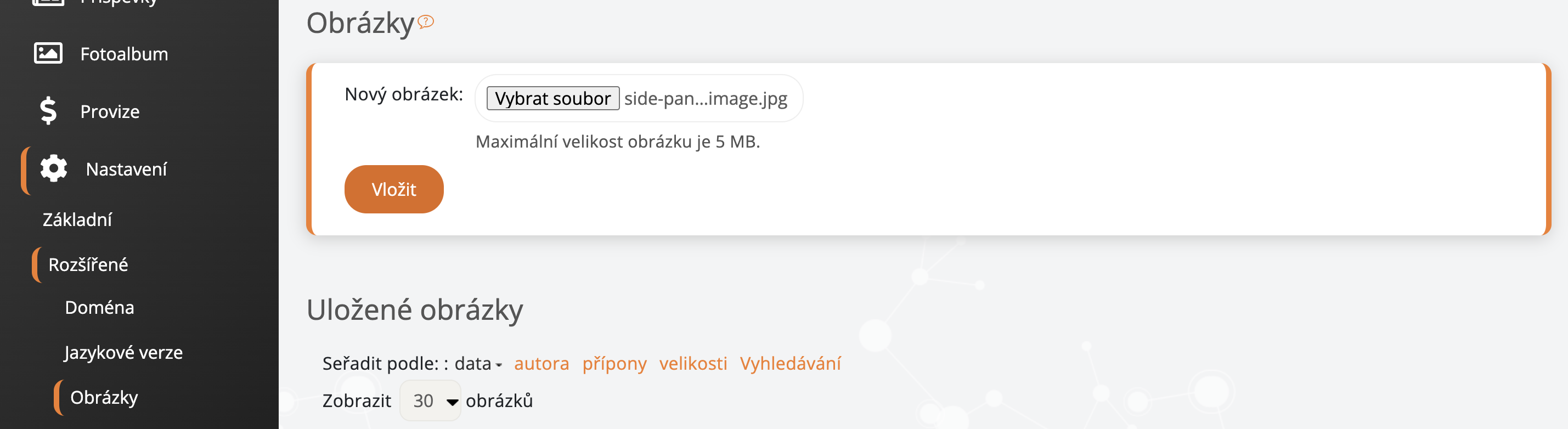
Nahrajte si obrázek, který budete vkládat na naše stránky. Přejděte do Nastavení » Rozšířené » Obrázky, klikněte na Vybrat soubor a Vložit, tím se vám obrázek uloží.

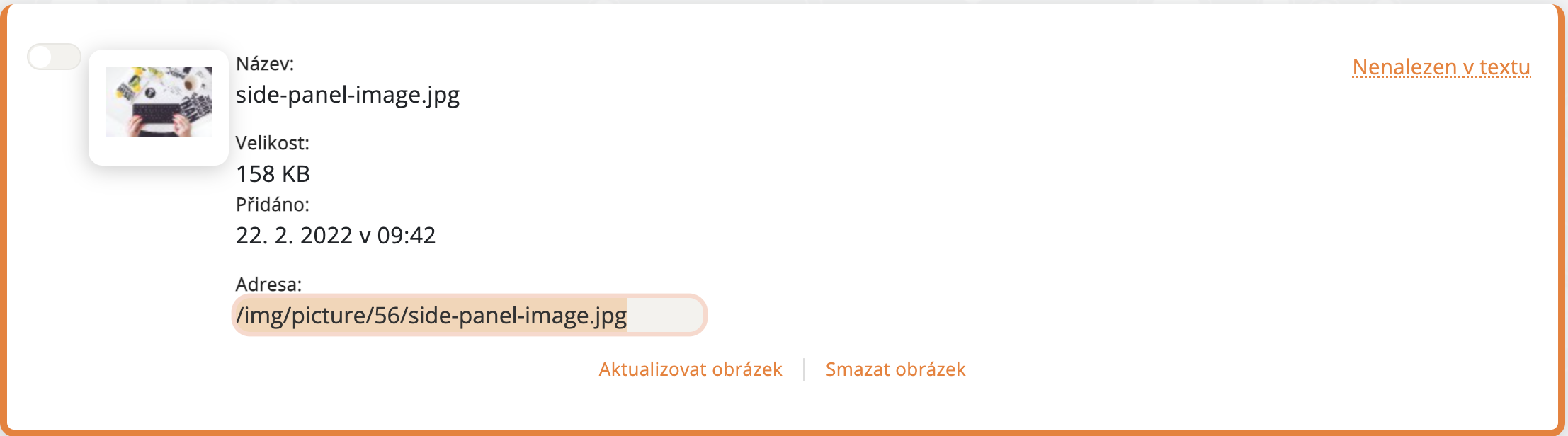
Váš vložený obrázek naleznete v záložce Uložené obrázky, kde zkopírujete adresu obrázku.

Adresa bude vypadat takto:
/img/picture/56/side-panel-image.jpg
Vložení nahraného obrázku do postranního panelu stránek
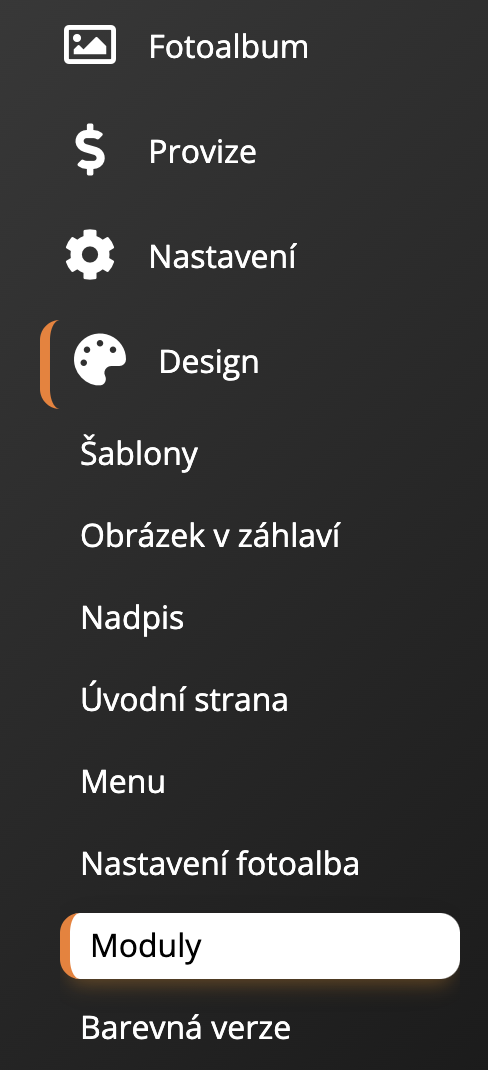
Nyní klikněte v levém menu administrace na Design » Moduly.

Zde aktivujte tlačítko po levé straně tak, aby mělo oranžovou barvu a následně klikněte na (Přidat/upravit kódy).

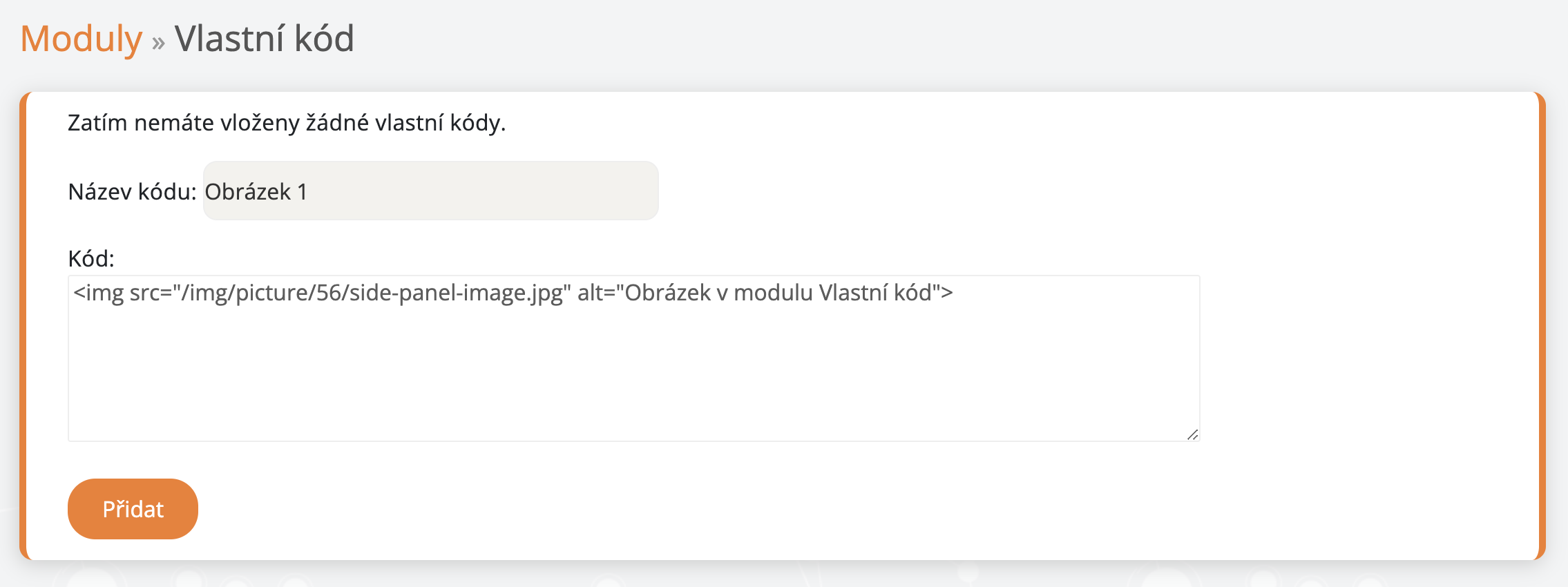
Vyplňte si položky pro vložení obrázku v Moduly » Vlastní kód.

1. Název kódu
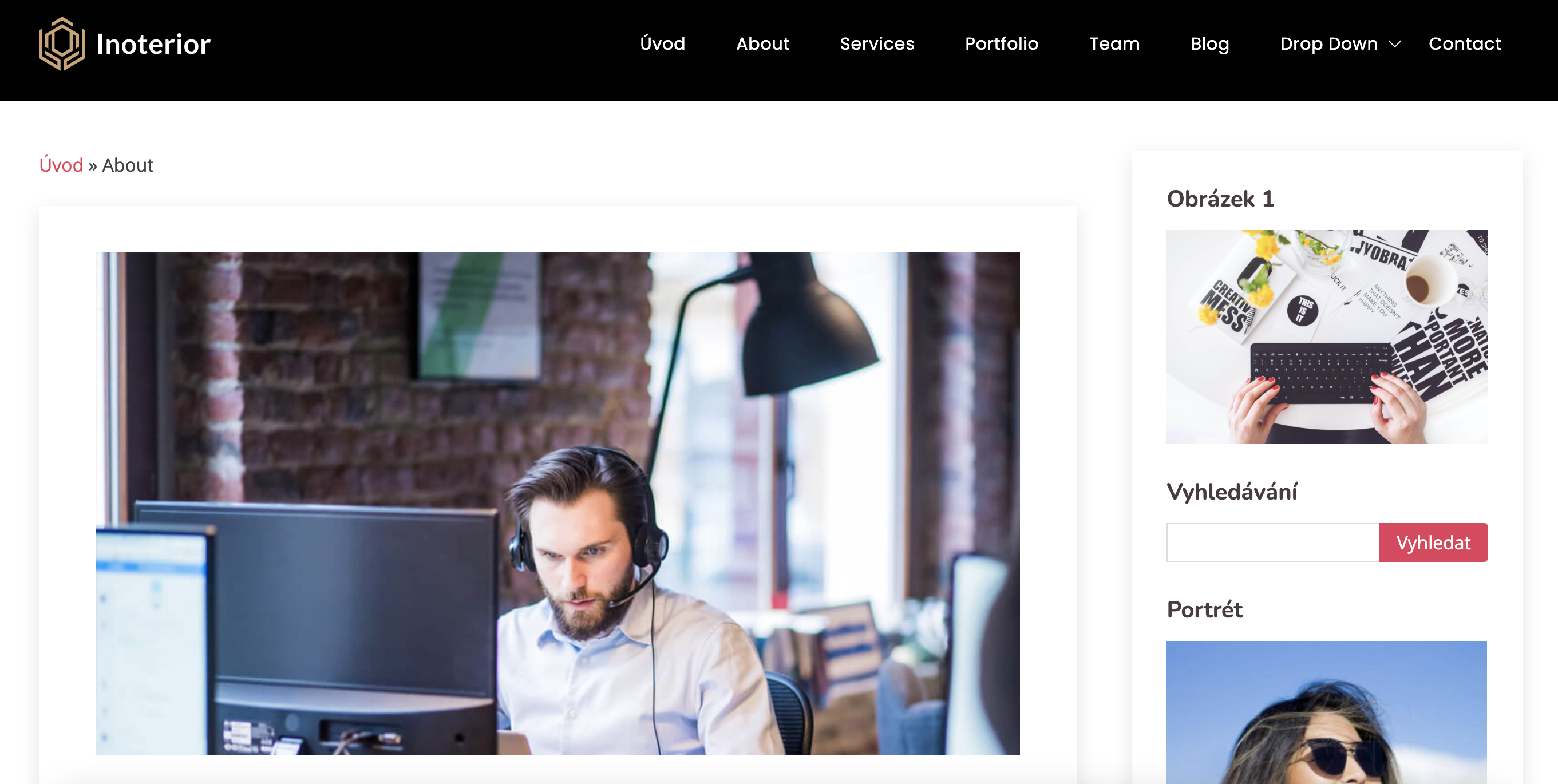
Znamená pojmenování, titulek boxu s obrázkem v našem případě to bude Obrázek 1.
2. Kód
Zde vložte kód pro vykreslení obrázku, který bude vypadat takto:
<img src="/img/picture/56/side-panel-image.jpg" alt="Obrázek v modulu Vlastní kód">
Vysvětlení obsahu kódu:
src - je cesta (adresa) k obrázku. Zde vložte aktuální uloženou adresu obrázku, kterou jste si zkopírovali při nahrání. V našem případě to je /img/picture/56/side-panel-image.jpg. Detailně vysvětleno výše - Nahrání obrázku.
alt - podle standardů by obrázek měl obsahovat i alternativní text (alt) pro obrázek. Tento atribut se zobrazí v případě, že obrázek nelze vykreslit. U našeho příkladu to je alt="Obrázek v modulu Vlastní kód".
Pokud máte vše vyplněné, klikněte na tlačítko Přidat.
Přidaný kód pro obrázek se vám uloží, následně ho můžete upravovat podle potřeby, deaktivovat nebo jej smazat.

Jak to vypadá na stránce
Přejděte do prohlížeče a aktualizujte si stránku. Obrázek se vám vykreslil v pravém panelu.