Vyhledávání
Jak skrýt obrázek na hlavní stránce v šabloně Jack?
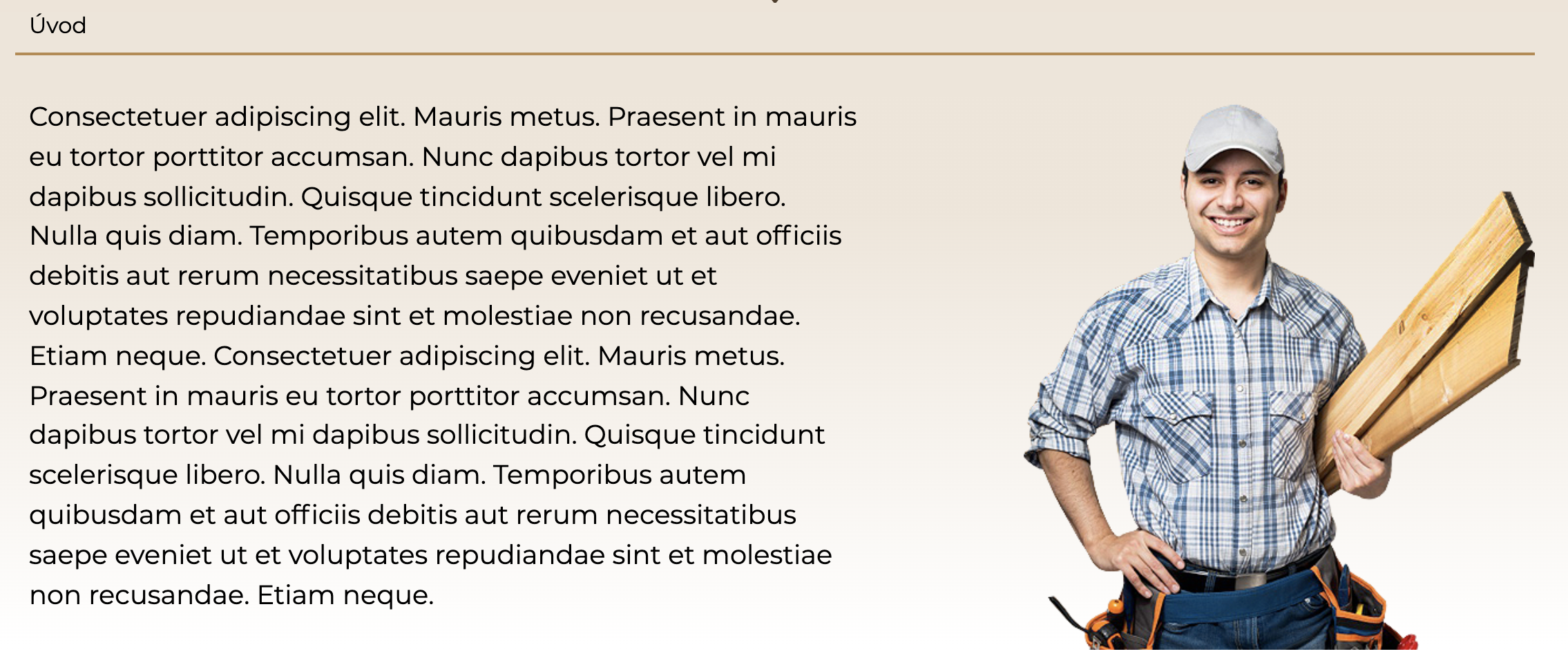
V několika krocích si ukážeme, jak schovat obrázek na hlavní stránce v šabloně Jack.

1. V levém menu klikněte na Design -> Šablony

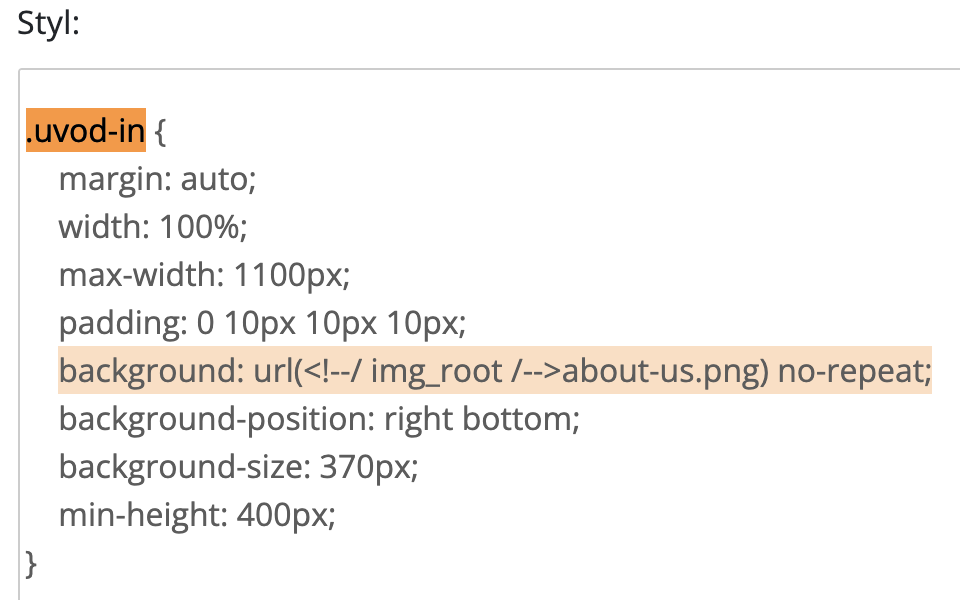
2. V druhém kroku klikněte na Upravit CSS. Otevře se editor stylů, ve kterém za pomoci kláves "ctrl+f" vyvolejte okno pro rychlé vyhledávání. Vložte nebo napište classu určenou pro sekci, ve které se nachází obrázek. V tomto případě je to classa označená jako .uvod-in

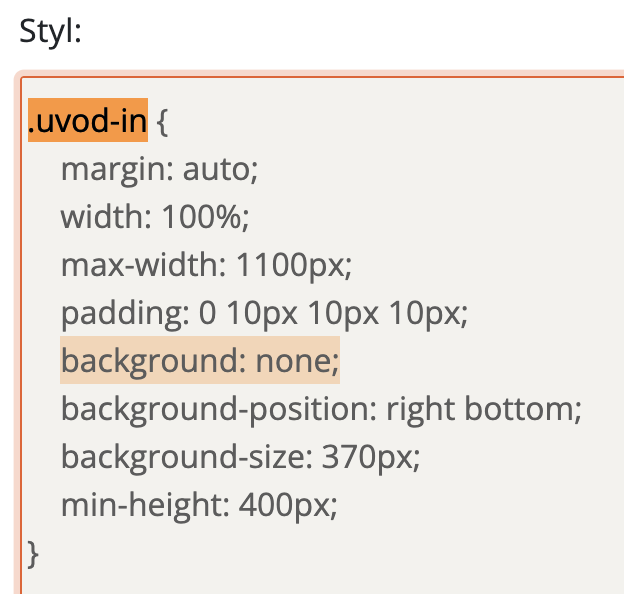
3. V kódu vás bude zajímat CSS vlastnost pod názvem background: url(<!--/ img_root /-->about-us.png) no-repeat;.
CSS vlastnost background určuje obrázek na pozadí.
Tuhle vlastnost přepište na none;.
Kód bude vypadat takto:
background: none;

4. Pokud nemáte žádné uložené šablony ve Vlastních šablonách, potvrďte tlačítkem Uložit změny jako nový design a pojmenujte ho například jako schovany-obrazek-hp. Pokud změnu provádíte v již vytvořené vlastní šabloně, klikněte na tlačítko Uložit.

5. Po uložení si upravenou šablonu najděte ve Vlastních šablonách, kde na ní klikněte a tím aktualizujte provedené úpravy.

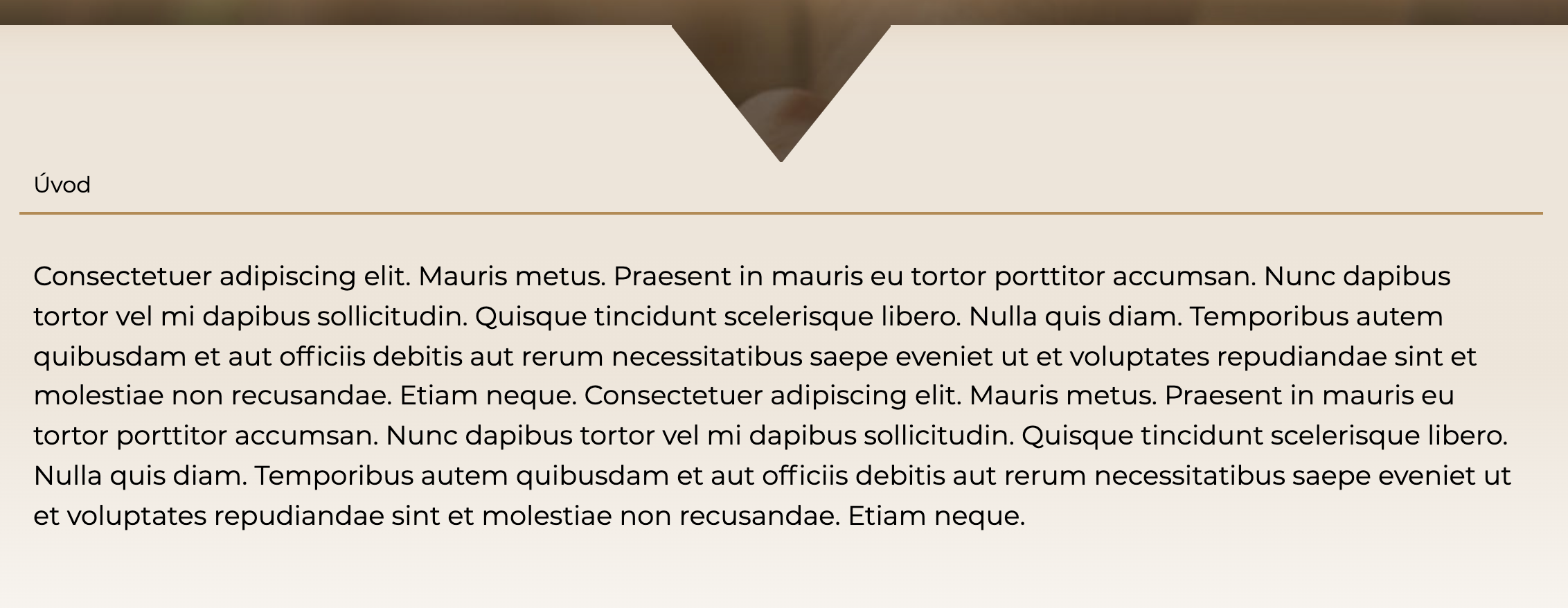
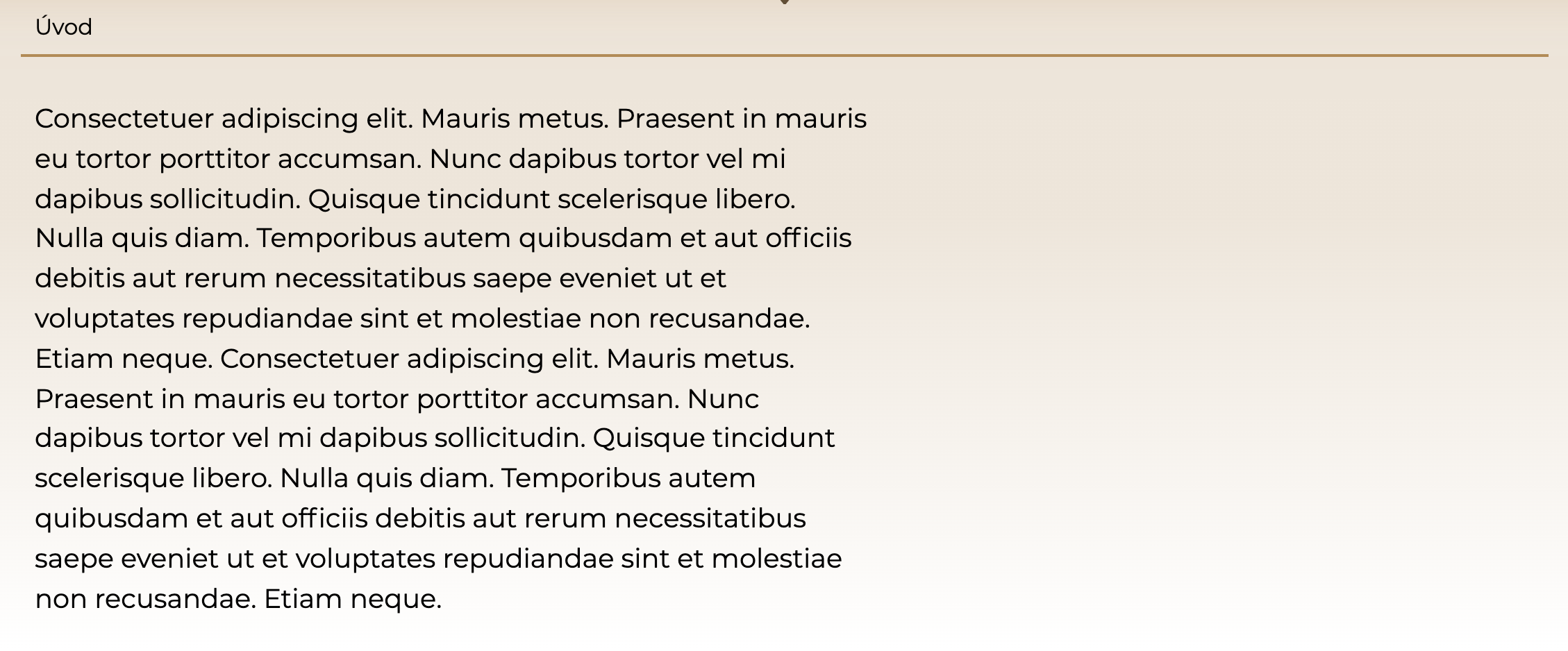
6. Nyní se přepněte do prohlížeče a aktualizujte stránku. Obrázek by se již neměl nezobrazovat na hlavní stránce.

Nicméně text zůstal nastavený na určitou šířku a nevypadá to hezky. Další krok vás navede, jak upravit šířku textu tak, aby se roztáhl na celou šířku stránky.
Nastavení šířky textu na 100%.
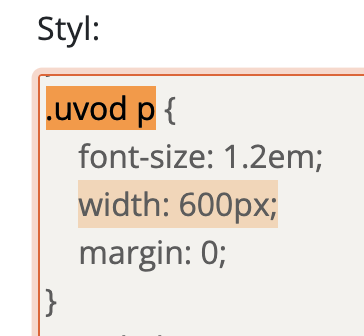
1. Klikněte na Upravit CSS. Otevře se editor stylů, do kterého klikněte a za pomocí kláves "ctrl+f" vyvolejte okno pro rychlé vyhledávání. Vložte nebo napište classu určenou pro sekci ve které se nachází úvodní text, v našem případě je to classa označená jako .uvod p

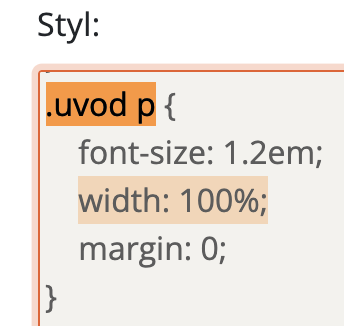
2. V tomto kroku přepište hodnotu width z 600px; na 100%;

3. Klikněte na tlačítko Uložit.
4. Po uložení si upravenou šablonu najděte ve Vlastních šablonách, kde na ní klikněte a tím aktualizujte provedené úpravy.
5. Přepneme se do prohlížeče a zaktualizujeme si stránku, vidíme že text se roztáhl po celé šířce.