Vyhledávání
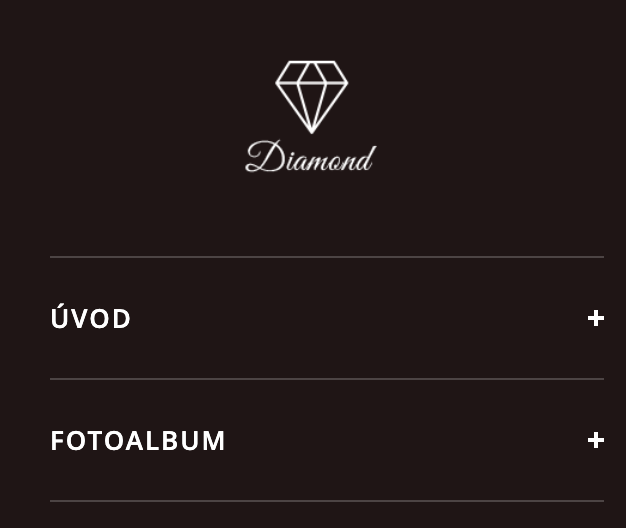
Jak skrýt logo v šabloně Kate
V několika krocích si ukážeme, jak skrýt logo v šabloně Kate.

1. V levém menu klikněte na Design -> Šablony

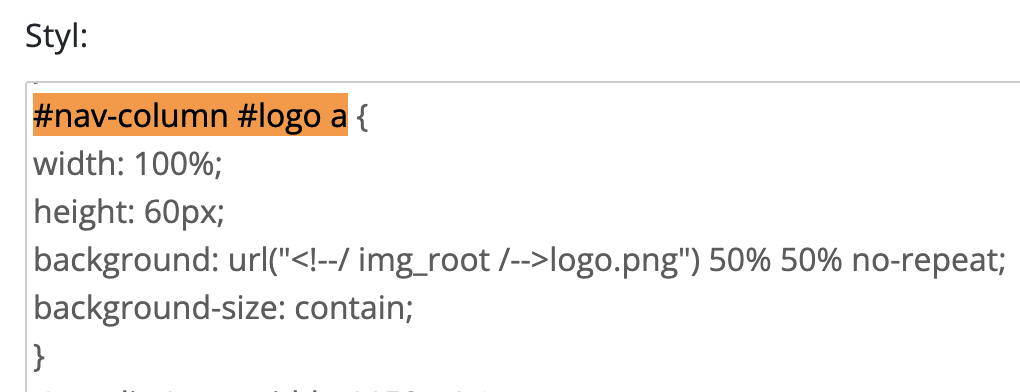
2. V druhém kroku klikněte na Upravit CSS. Otevře se editor stylů, ve kterém za pomoci kláves "ctrl+f" vyvolejte okno pro rychlé vyhledávání. Vložte nebo napište id určené pro sekci, ve které se nachází logo. V našem případě je to id označené jako "#nav-column #logo a". V šabloně Kate 00 ho naleznete v css stylech na dvou místech, jak pro desktop, tak pro mobil. Obě místa je potřeba změnit.

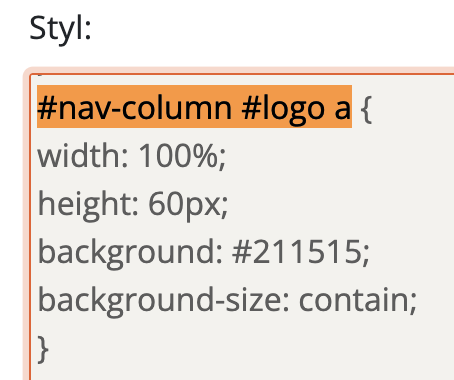
3. V kódu vás bude zajímat CSS vlastnost pod názvem background: url("<!--/ img_root /-->logo.png") 50% 50% no-repeat;
CSS vlastnost background určuje logo na pozadí.
Tuhle vlastnost přepište na #211515;.
Kód bude vypadat takto: background: #211515;
Barvy pozadí pro jednotlivé šablony Kate
1, Kate 00 - #211515
2, Kate 01 - #211515
3, Kate 02 - #1f1323
4, Kate 03 - #221b17

4. Pokud nemáte žádné uložené šablony ve Vlastních šablonách, potvrďte tlačítkem Uložit změny jako nový design a pojmenujte ho například jako schované-logo. Pokud změnu provádíte v již vytvořené vlastní šabloně, klikněte na tlačítko Uložit.

5. Po uložení upravenou šablonu najdete ve Vlastních šablonách, kde na ní klikněte a tím aktualizujte provedené úpravy.
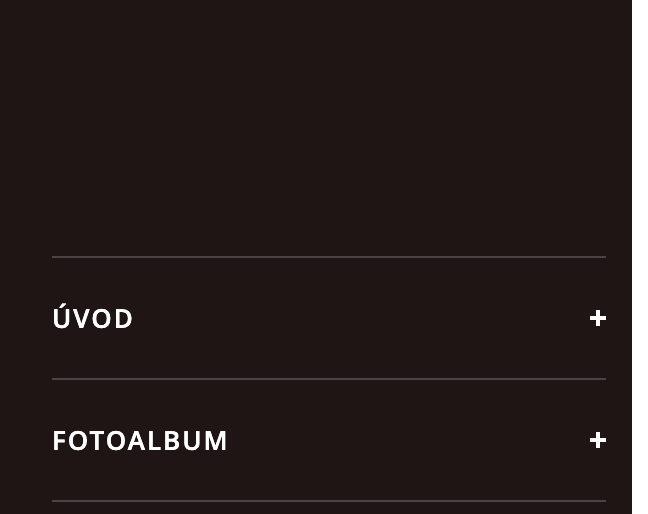
6. Nyní se přepněte do prohlížeče a aktualizujte stránku. Logo by se již nemělo zobrazovat.