Vyhledávání
Jak schovat úvodní obrázek pouze na podstránkách u šablony Jerry
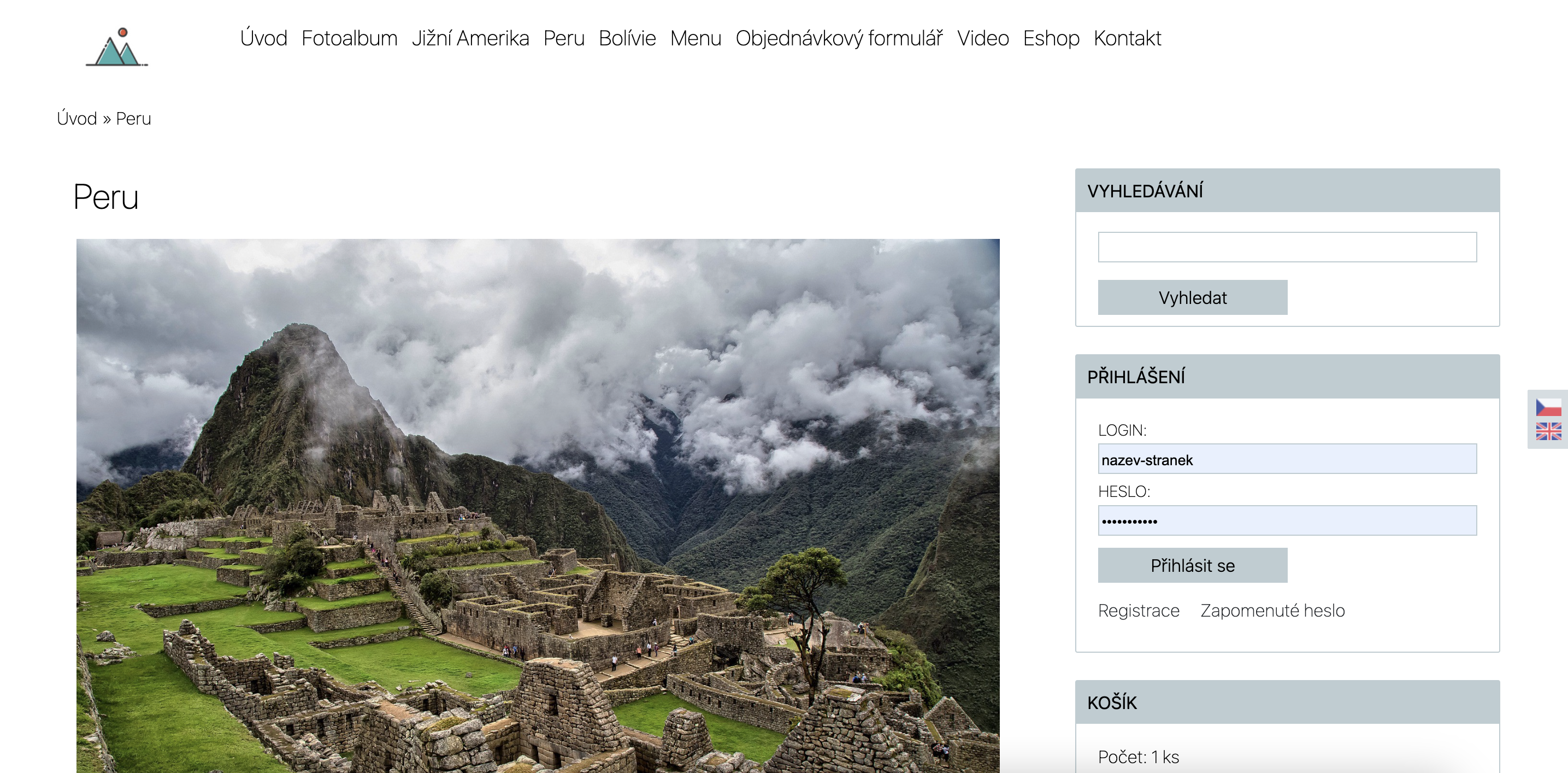
Chcete na svých stránek schovat úvodní obrázek tak, aby se zobrazoval pouze na úvodní stránce, ale na podstránkách už ne? V této nápovědě si ukážeme jak na to. Platí pro šablonu Jerry.
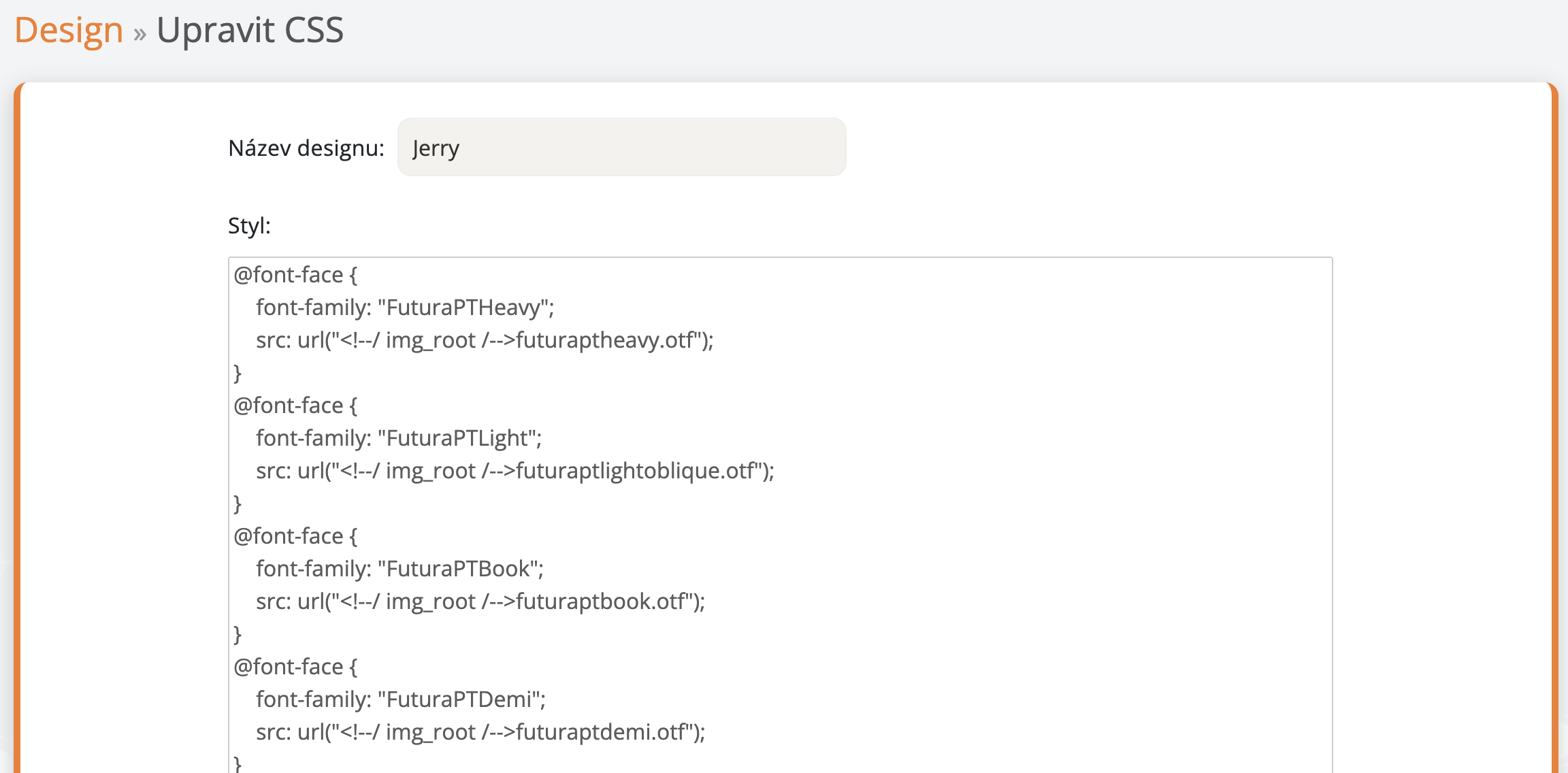
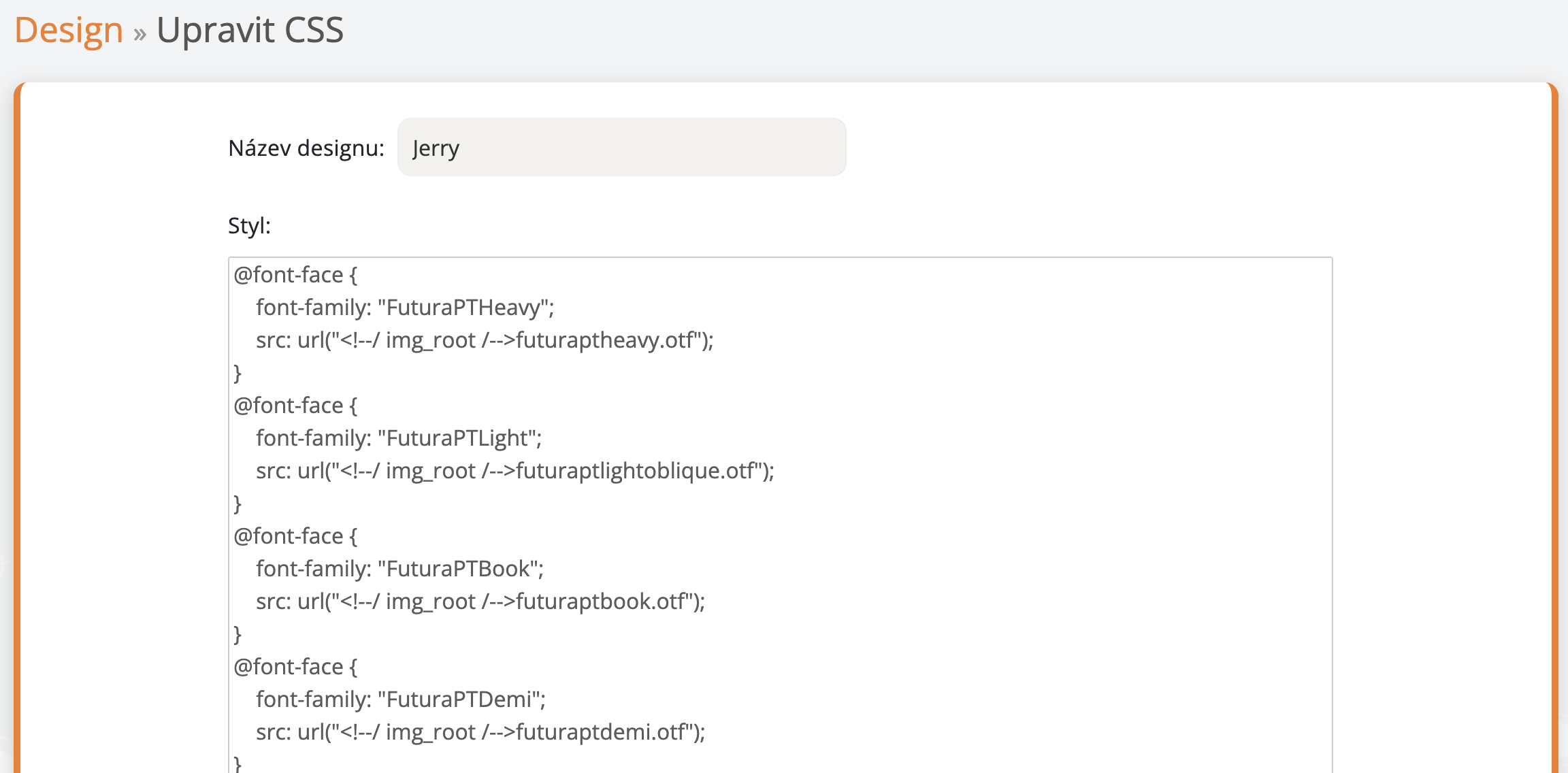
1. Přejděte do Design - Šablony - Upravit CSS

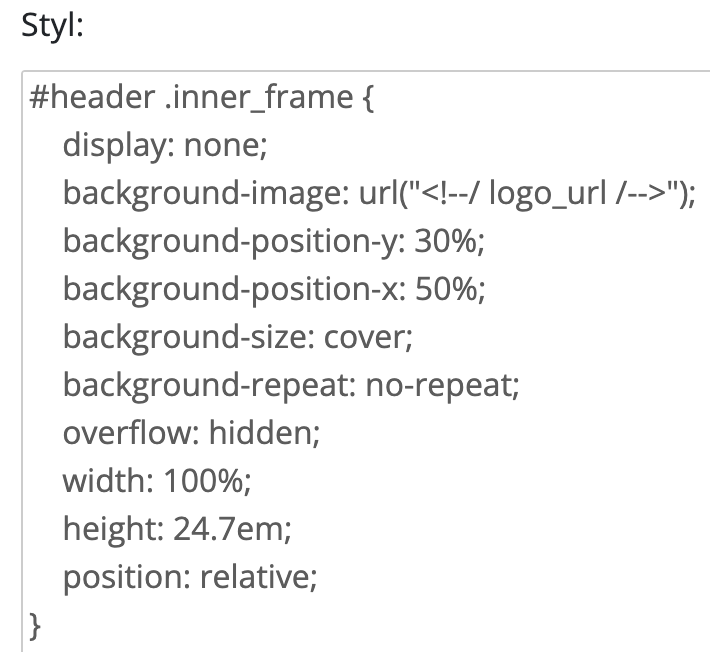
2. V kódu css si vyhledejte za pomocí ctrl+f class #header .inner_frame, tato část se může lišit u každého designu, ale pořád máte vybranou šablonu Jerry.

3. V kódu #header .inner_frame doplňte parametr display: none;

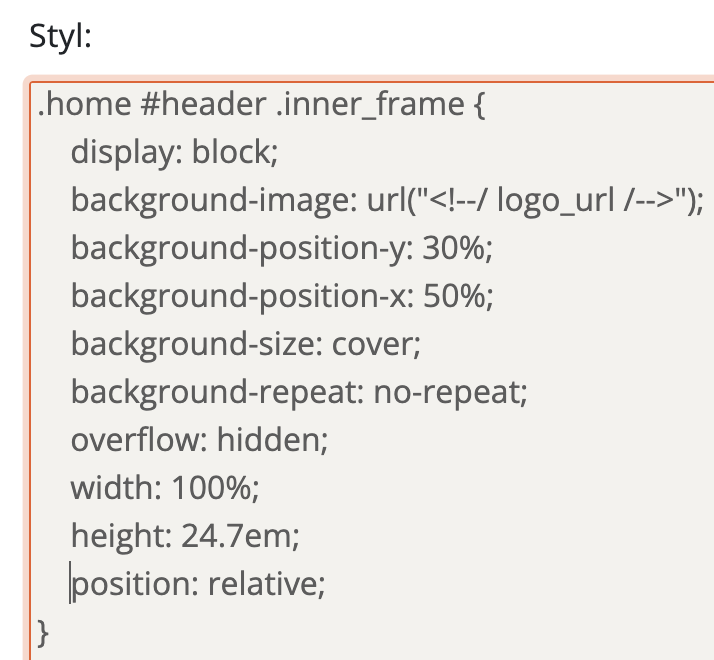
4. Zkopírujte kód a vložte jej hned pod první kód. Přepište display: none; na display: block; a přidejte class .home

.home #header .inner_frame {
display: block;
background-image: url("https://s3b.estranky.cz/img/l/logo_1000000370.jpeg");
background-position-y: 30%;
background-position-x: 50%;
background-size: cover;
background-repeat: no-repeat;
overflow: hidden;
width: 100%;
height: 24.7em;
position: relative;
}
6. Změny uložte kliknutím na tlačítko Uložit změny jako nový design
7. Přejděte v Galerii designů do Vlastní a klikněte na tlačítko Nastavit.

Nyní se na podstránkách úvodní obrázek nezobrazuje.