Vyhledávání
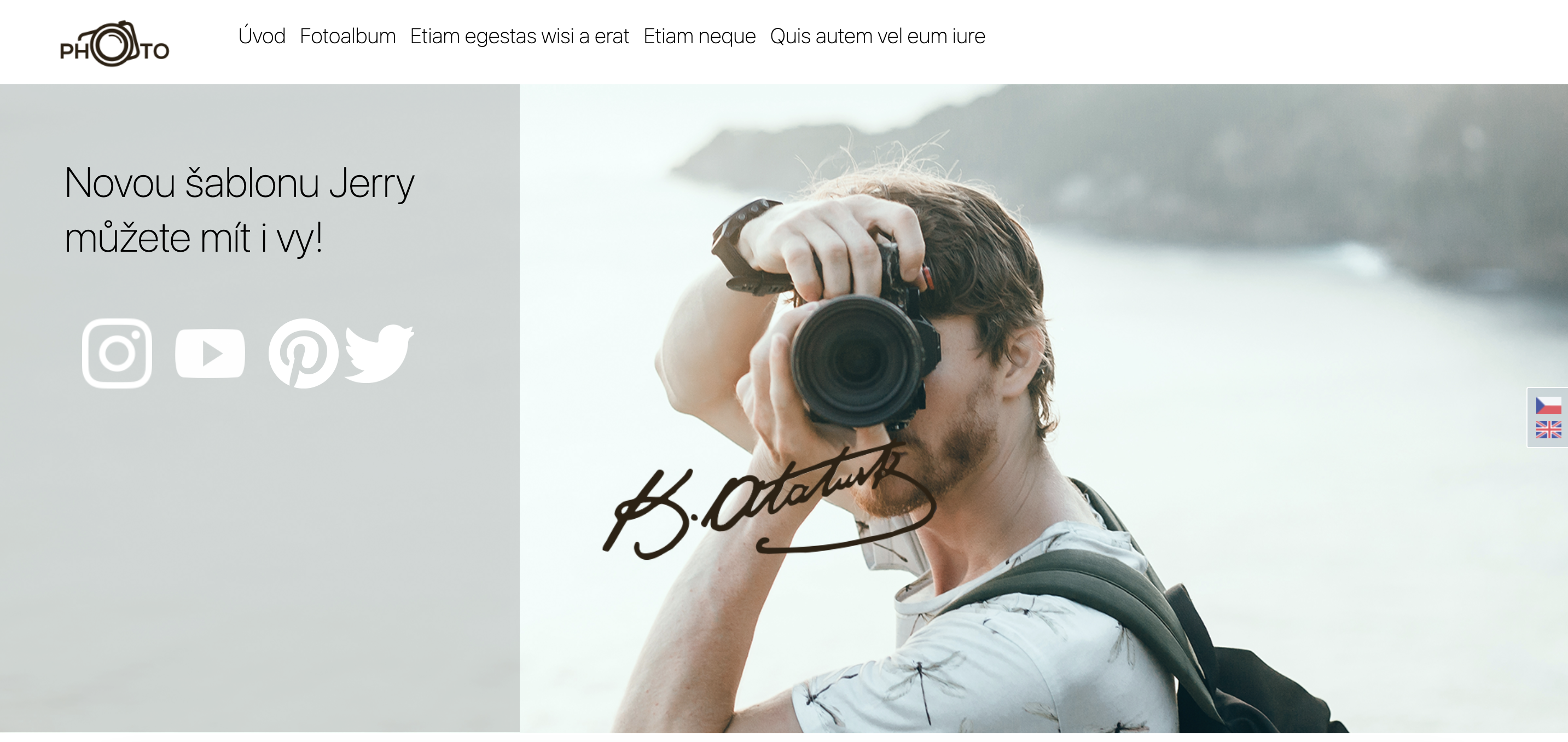
Jak odstranit sociální sítě v horním vyjíždějícím banneru u šablony Jerry
Chcete na svých stránkách odstranit sociální sítě v horním vyjíždějícím banneru? V této nápovědě si ukážeme jak schovat všechny ikony pro sociální sítě a nebo jenom některou z nich.

Ukázka jak schovat všechny ikony
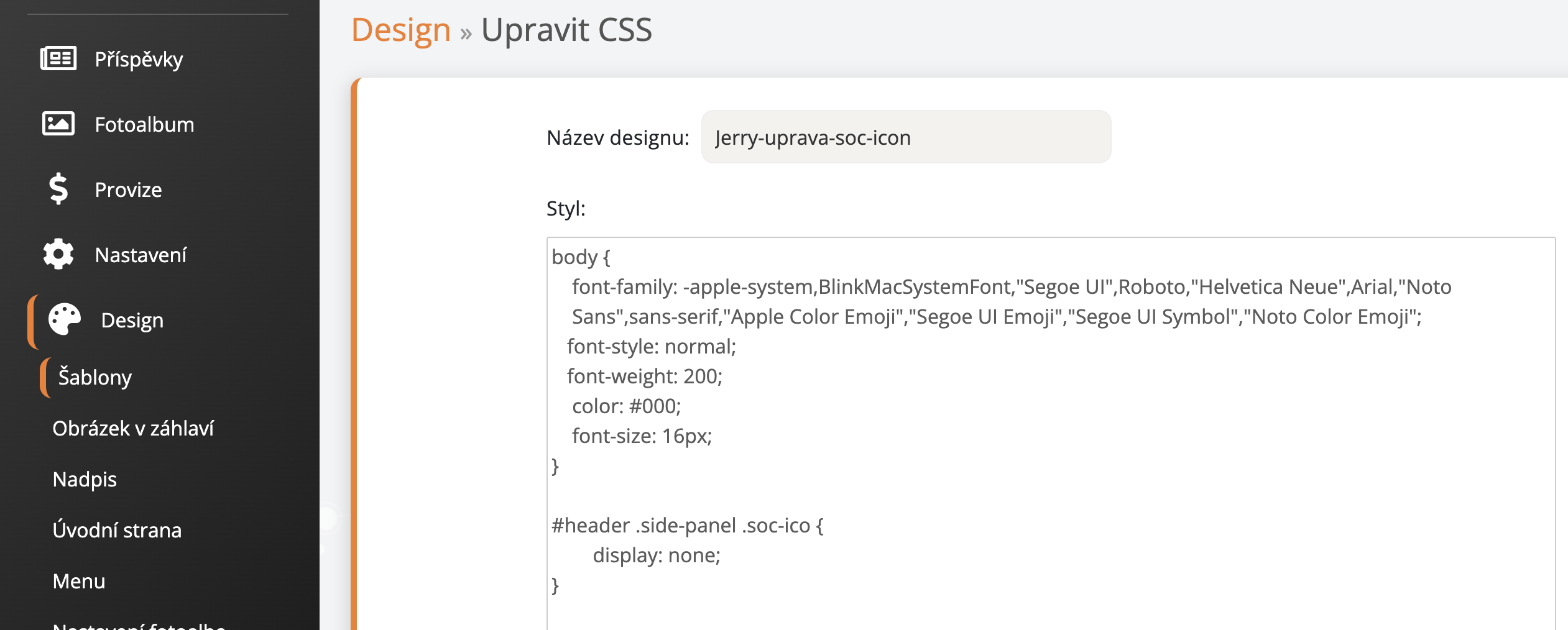
1. Přejděte do Design -> Šablony -> Upravit CSS
2. Do editoru vložte následující kód, klidně pod styly s názvem body

display: none;
}

Ukázka jak schovat ikony jednotlivě
1. Přejděte do Design -> Šablony -> Upravit CSS
2. Za pomocí ctrl+f si vyhledejte v kódu stylů třídu, která označuje danou ikonu a kterou chcete schovat. Ve vašem případě schováte ikonu Facebook, která má třídu .soc-ico-fb.
Zde jsou třídy pro jednotlivé ikony:
.soc-ico-fb
.soc-ico-ig
.soc-ico-youtube
.soc-ico-pinterest
.soc-ico-twitter
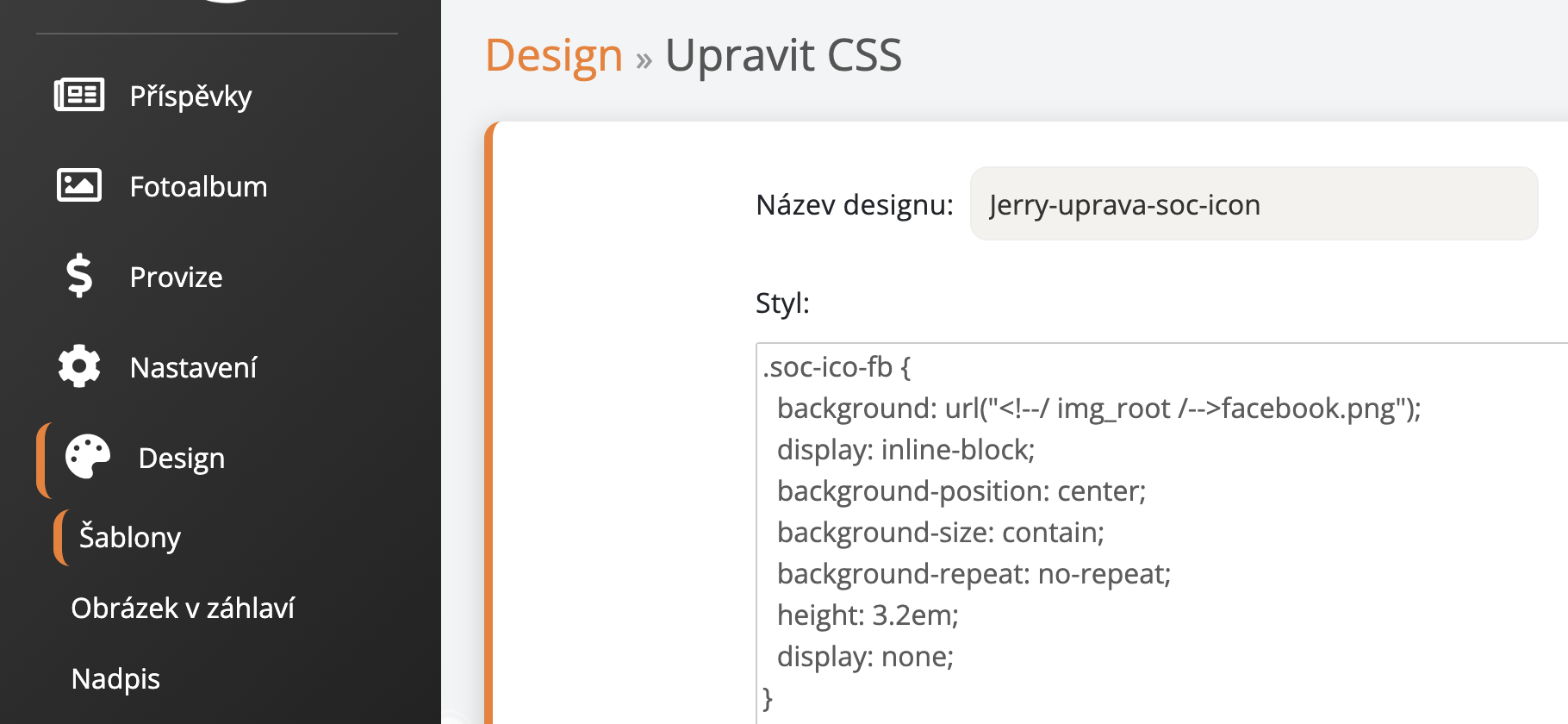
3. Vyhledejte si teda .soc-ico-fb a doplňte do kódu: display: none;
Kód bude vypadat takto:

4. Do Názvu designu si zadejte například: Jerry-uprava-soc-icon, to v případě, že zatím nemáte uloženou vlastní šablonu a klikněte na tlačítko Uložit změny jako nový design. Pokud změny provádíte do již vytvořené vlastní šablony, název designu měnit nemusíte a rovnou uložte klinutím na tlačítko Uložit.
5. Vyhledejte si vaši upravenou šablonu ve vlastních šablonách a klikněte na ni, aby se změna aktivovala.
Přepněte se do prohlížeče a aktualizujte si stránku. Vidíte, že ikona facebook tam už není.

Ukázka jak schovat ikony v patičce
1. Přejděte do Design -> Šablony -> Upravit CSS
2. Jednoduše přidejte do vašeho css souboru kód, pro schování ikon v patičce. Vložte jej klidně hned na začátku css pod body.
Kód:
.footer-social-icon .soc-ico {
display: none;
}

3. Do Názvu designu si zadejte například: Jerry-uprava-soc-icon, to v případě, že zatím nemáte uloženou vlastní šablonu a klikněte na tlačítko Uložit změny jako nový design. Pokud změny provádíte do již vytvořené vlastní šablony, název designu měnit nemusíte a rovnou uložte klinutím na tlačítko Uložit.
4. Vyhledejte si vaši upravenou šablonu ve vlastních šablonách a klikněte na ni, aby se změna aktivovala.
Poznámka
Pokud budete chtít, aby se změna stavu ikon týkala jenom horního vyjíždějícího banneru a nikoliv ikon v patičce, je potřeba použít třídu #header .side-panel .soc-ico (viz. bod 2 v Ukázka jak schovat všechny ikony). Platí to i v případě jednotlivého schování ikon.
Pro použití u jednotlivého schování ikon pouze pro horní banner bude kód vypadat takto:
#header .side-panel .soc-ico-fb { display: none; }
to zaručí, že ikony se nebudou zobrazovat v horním banneru, ale naopak v patičce ano.